vue2 中使用 keep-alive 不生效?
 我在输入框输入内容后切换到下一个路由在切换回来输入框的值应该是还在才对呀,用了keepAlive缓存组件好像有生效但是组件还是会销毁重新渲染这点我很疑惑,然后activated两个缓存钩子也有调用,希望大佬给我解解疑惑!!
我在输入框输入内容后切换到下一个路由在切换回来输入框的值应该是还在才对呀,用了keepAlive缓存组件好像有生效但是组件还是会销毁重新渲染这点我很疑惑,然后activated两个缓存钩子也有调用,希望大佬给我解解疑惑!!
回答:
你应该考虑一下,router-view渲染的路由配置的name是否和组件的name一致,如果不一致的化keep-alive是不生效的。
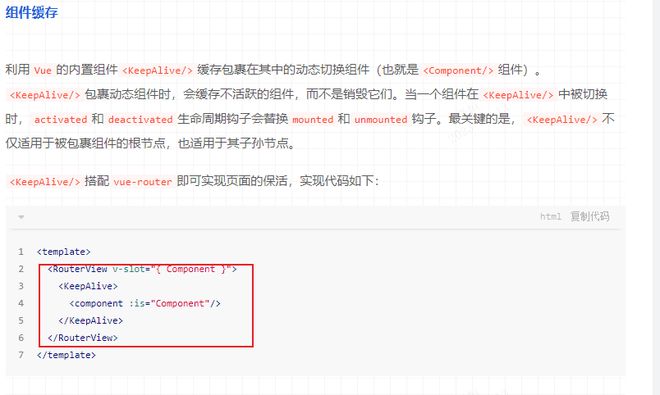
Vue3的方案

解决方案参考:https://juejin.cn/post/7216262593718173752
回答:
测试并没有问题,你看下是不是页面切换时候重置表单把填写的内容清空了
回答:
在使用 keep-alive 功能时,确保已经正确设置了相关的头部信息和配置。keep-alive 是一种通过复用现存的 TCP 连接来减少连接建立的开销。检查尝试一下方面:
- 确认服务器和客户端支持:
keep-alive需要服务器和客户端都支持。大多数现代的服务器和浏览器都默认启用这一功能,但你可能需要检查配置。 - 查看头部信息:确保在请求头中包含了
Connection: keep-alive,虽然现代浏览器通常会自动处理这一设置。 - 服务器配置:在服务器端,确认是否已经启用了
keep-alive。对于Apache服务器,可以通过修改配置文件来启用keep-alive。在Nginx中,keep-alive通常是默认开启的。 - 调试工具:使用网络调试工具,如浏览器的开发者工具或类似的软件,来检查连接是否保持活动状态。观察请求和响应的头部信息,确认是否存在
Connection: keep-alive。 - 特定环境问题:某些网络设备或代理服务器可能会干扰
keep-alive功能。在这种情况下,可能需要调整网络环境或配置来确保连接保持活动状态。
以上是 vue2 中使用 keep-alive 不生效? 的全部内容, 来源链接: utcz.com/p/935139.html