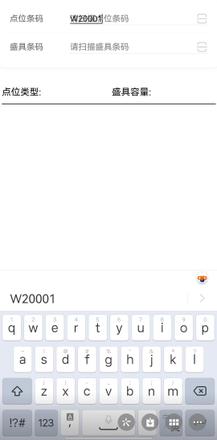
移动端输入框做清空聚焦操作时,内容没有清空且文本有下划线,是什么问题,如何解决?
组件库用的是nutui-uniapp,扫描用的是uni.scanCode,验证失败和点击清空都会出现这种情况

<template> <page-container>
<template #search>
<nut-form>
<nut-form-item label="点位条码">
<scan-code
v-model="queryParams.pointCode"
placeholder="请扫描点位条码"
v-model:autofocus="pageData.pointFocus"
:disabled="pageData.pointCodeDisabled"
@blurEvent="validatePointCode"
></scan-code>
</nut-form-item>
</nut-form>
</template>
<template #bottom>
<nut-button style="width: 48%" shape="square" type="danger" @click="handleCancel">
清 空
</nut-button>
</template>
</page-container>
</template>
<script setup lang="ts">
import { reactive } from 'vue';
import { queryPointBarcode } from '@/api/wms/container-point/index';
const initQueryValues = () => ({
pointCode: '',
containerCode: '',
});
const initPageValues = () => ({
pointFocus: true,
containerFocus: false,
pointCodeDisabled: false,
pointType: '',
maxContainerQty: 0,
});
// 查询
const queryParams = reactive(initQueryValues());
// 页面
const pageData = reactive(initPageValues());
// 扫描点位条码
const validatePointCode = async () => {
if (!queryParams.pointCode) return;
uni.showLoading({
title: '加载中',
});
const { success } = await queryPointBarcode({
pointCode: queryParams.pointCode,
});
uni.hideLoading();
if (success) {
pageData.pointCodeDisabled = true;
pageData.containerFocus = true;
} else {
queryParams.pointCode = '';
pageData.pointFocus = true;
}
};
// 清空按钮
const handleCancel = () => {
pageData.pointCodeDisabled = false;
setTimeout(() => {
Object.assign(queryParams, initQueryValues());
Object.assign(pageData, initPageValues());
}, 100);
};
</script>
下面是组件的部分代码
<template> <view class="scan-container">
<nut-input
v-model="currentValue"
@update:model-value="updateValue"
v-bind="$attrs"
:autofocus="focus"
@blur="blurEvent"
>
<template #right>
<nut-icon :name="props.scanIcon" :size="props.iconSize" @click="handleScanIcon"></nut-icon>
</template>
</nut-input>
</view>
</template>
<script setup lang="ts">
import { ref, watchEffect } from 'vue';
type Props = {
modelValue?: string;
scanIcon?: string;
scanType?: Array<any>;
autofocus: boolean;
iconSize?: number | string;
};
const props = withDefaults(defineProps<Props>(), {
autofocus: false,
scanIcon: 'scan2',
scanType: () => ['qrCode', 'barCode'],
});
const emit = defineEmits(['update:modelValue', 'blurEvent', 'update:autofocus']);
const currentValue = ref(props.modelValue);
const focus = ref(props.autofocus);
const updateValue = (e: any) => {
emit('update:modelValue', e);
};
watchEffect(() => {
currentValue.value = props.modelValue;
focus.value = props.autofocus;
});
const handleScanIcon = () => {
uni.scanCode({
onlyFromCamera: false,
scanType: props.scanType,
success: ({ result }) => {
currentValue.value = result;
updateValue(result);
blurEvent(result);
},
});
};
const blurEvent = async (val: any) => {
if (val) {
setTimeout(() => {
emit('blurEvent');
emit('update:autofocus', false);
}, 500);
}
};
</script>
以上是 移动端输入框做清空聚焦操作时,内容没有清空且文本有下划线,是什么问题,如何解决? 的全部内容, 来源链接: utcz.com/p/935140.html





