关于vue文件中的路径跳转问题?
已知shops目录下有一个index.vue文件,按住ctrl+鼠标点击路径进行跳转,如何实现不写index.vue也能进行跳转呢?
// 跳转失败(期望这样也能跳转成功)import Shops from './shops';
// 跳转成功
import Shops from './shops/index.vue';
回答:
你可以通过配置jsconfig.js去跳转,可通过vuejs生成模版的jsconfig.js
npx jsconfig.json --template=vuejs回答:
安装插件 vue peek
回答:
import Shops from './shops'你这样引用组件会失败的。
导入文件夹使用时,程序会先寻找入口文件index.js或index.ts,在里面导入index.vue并默认导出才能以导入文件夹的方式使用组件。
--shops
|--index.js
|--index.vue
// index.jsimport Shops from './index.vue'
export default Shops
回答:
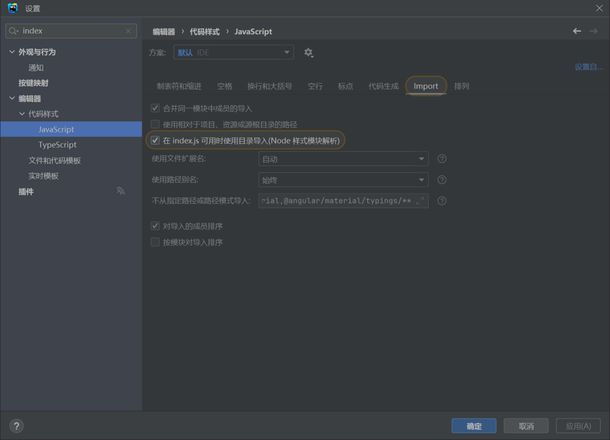
 如果是IDEA/WebStorm的话
如果是IDEA/WebStorm的话
以上是 关于vue文件中的路径跳转问题? 的全部内容, 来源链接: utcz.com/p/935119.html









