chrome devtool调试中的this指向问题?
题目描述
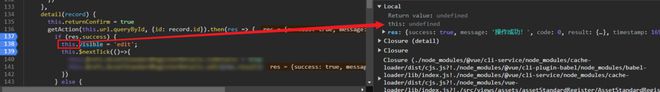
如下图所示,利用chrome的devtools工具查看当前执行代码处的的Local Scope,发现此时this为undefined,但是为何this.visible在实际执行过程中没有报错?
题目来源及自己的思路
问题来源于vue文件中的一段函数代码,我的问题及思路如下
- 我知道箭头函数的this指向来源于所在上下文,此时应该是指向Vue实例
- 但是为何在devtool中Debug过程,此处的this为undefined
相关代码
具体代码如下,是vue文件中的methods中的一个方法
//执行方法detail(record) {
this.returnConfirm = true
getAction(this.url.queryById, {id: record.id}).then(res => {
if (res.success) {
this.visible = 'edit';
this.$nextTick(()=>{
this.$refs.xxxxx.isDetails = true
this.$refs.xxxx.edit(res.result)
})
} else {
this.$message.error("获取失败")
this.visible = 0
}
})
},
//getAction引用
export function getAction(url,parameter) {
return axios({
url: url,
method: 'get',
params: parameter,
});
}
你期待的结果是什么?实际看到的错误信息又是什么?
该代码并没有报错,只是不明白此处在debug时,为何this为undefined,在正常运行中却不报错?
以上是 chrome devtool调试中的this指向问题? 的全部内容, 来源链接: utcz.com/p/935112.html