怎么不触发el-select的关闭面板?
<template> <div class="app-container">
<el-select v-model="serviceName" placeholder="请选择" size="mini">
<el-option
v-for="(item, index) in serviceList"
:key="index"
:label="item.service_alias"
:value="item.service_name"
/>
<el-pagination
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
>
</el-pagination>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
serviceName: null,
serviceList: [
{
service_alias: 1,
service_name: 2
}
]
};
}
};
</script>

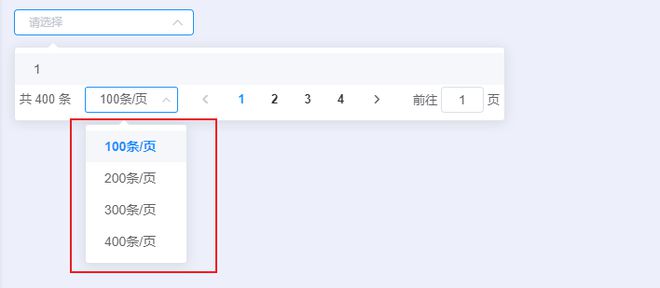
怎么让点击这里的不会把这个el-select的弹出框给关闭?现在是会关闭
回答:
这个el-select-dropdow是插入到body上的,它的点击事件会冒泡到body,然后使el-select-dropdow隐藏,所以想阻止它可以从两个方面入手。一是阻止它的点击事件,但是这个是分页组件内的options,无法去修改,二是让它不插入到body,在element-plus中可以设置teleported,需要版本2.3.13及以上,在element-ui中没找到相应属性,应该做不了。可以看看能不能曲线救国,比如舍弃分页的select,单独写个select和分页进行联动。
回答:
不一定要用select 选择器的话,可以使用复合型输入框,比如 input 输入框 + 后置icon图标。设置input不可编辑,点击icon弹出新的窗口,比如Dialog。在新的窗口里面分页,双击某项回填。
回答:
你这不对吧,怎么把el-pagination写在了el-select里,你应该把他写在select外面吧
回答:
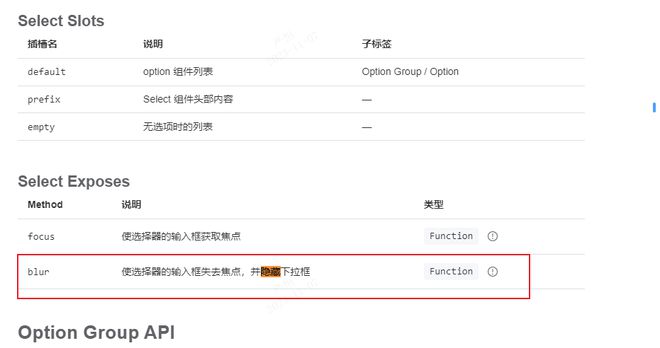
题主多参考element文档:

我这里举个例子:
代码地址
<template> <el-select ref="selectRef" v-model="value" placeholder="Select">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"
:disabled="item.disabled" />
<el-button @click="() => selectRef?.blur()">关闭</el-button>
</el-select>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const value = ref('')
const selectRef = ref(null);
const options = [
{
value: 'Option1',
label: 'Option1',
},
{
value: 'Option2',
label: 'Option2',
disabled: true,
},
{
value: 'Option3',
label: 'Option3',
},
{
value: 'Option4',
label: 'Option4',
},
{
value: 'Option5',
label: 'Option5',
},
]
</script>
效果:

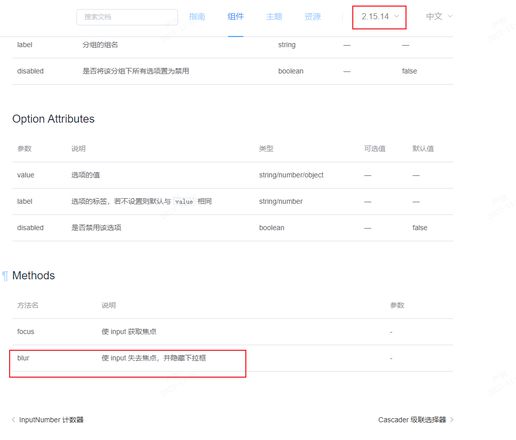
如果使用的是vue2版本的同样的支持blur方法

以上是 怎么不触发el-select的关闭面板? 的全部内容, 来源链接: utcz.com/p/935111.html