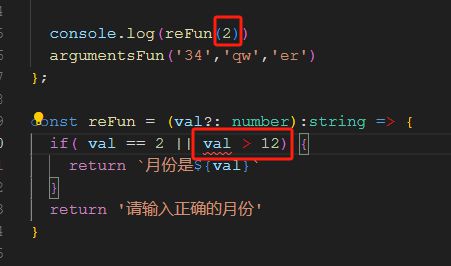
vue3 + TS ts判断问题?

为什么用 > 或 < 判断就要报错啊
回答:
分析

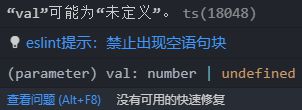
这里的val是一个可选参数,所以val可能为undefined。
这其实是ts的静态类型检查跟js中比较操作符的类型转换比较不同导致。
在js中val > 12,在val是undefined时,会将undefined转换为数字类型NaN,而NaN > 12的结果是false(因为NaN不和任何值相等)。
在ts编译时会进行严格的类型检查,包括对可能为undefined的值的处理。ts的静态类型检查器不允许在可能为undefined的变量上执行不安全的比较操作。
举例
ts这样设计其实也是有道理的,例如:
function isGreaterThanThreshold(value, threshold) { return value > threshold;
}
const value = undefined; // 或者没有设置值
const threshold = 10;
const result = isGreaterThanThreshold(value, threshold);
if (result) {
console.log("value > threshold");
} else {
console.log("value < threshold");
}
在上面的示例中,如果 value 是 undefined,那么 result 会被设置为 false,然后会输出 "value < threshold",这是不符合预期的。
还有这个例子:
function multiplyByTwo(value) { return value * 2;
}
const value = undefined; // 或者没有设置值
const result = multiplyByTwo(value);
console.log(result); // 输出 NaN
result的结果是NaN,而NaN可能会对后面的计算逻辑产生意想不到的影响。
措施
所以在val为可选值时的处理应该是给val设置一个默认值:
const func = (val: number = 0) => { if (val == 2 || val > 12) {
}
};
这样val就是一个可选的参数了
回答:
因为传入的val 可能是undefined
undefined比较会报错
你可以这样写 if(val == 2 || (val || 0) > 12){
回答:
参数可能是undefined的 可以改成(<number>val) > 12 或者val as number > 12
回答:
这个问题 最佳解决方案是 参数默认值
const reFun = (val: number = 2): string => {}我倒是有个疑问 val > 12 不是错误的月份吗?
以上是 vue3 + TS ts判断问题? 的全部内容, 来源链接: utcz.com/p/935089.html







