一个vue项目文件结构看不懂,也不知道怎么启动,是不是分模块打包啊,有大佬知道这么启动这个项目吗?





回答:
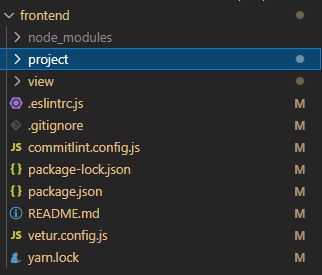
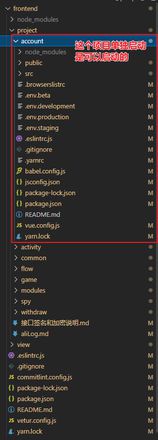
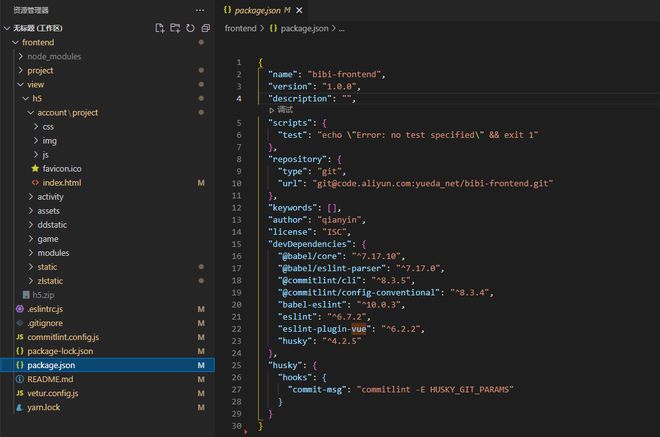
项目启动直接看 package.json 然后你最外层这个什么东西都没有。
就往里找 package.json
里面那个有 vue.config.js 大概率是 vue-cli 创建的。
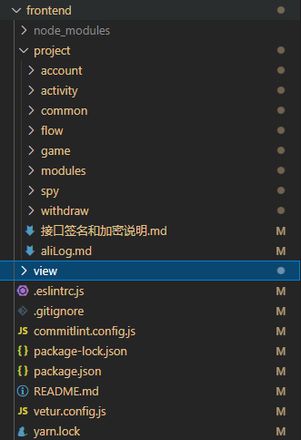
综合看下来是一个大仓,只不过不太规范。
回答:
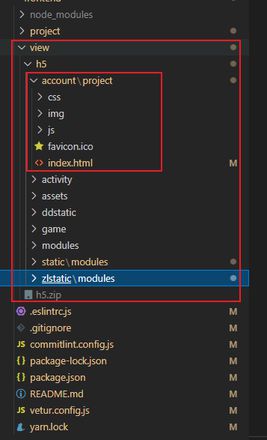
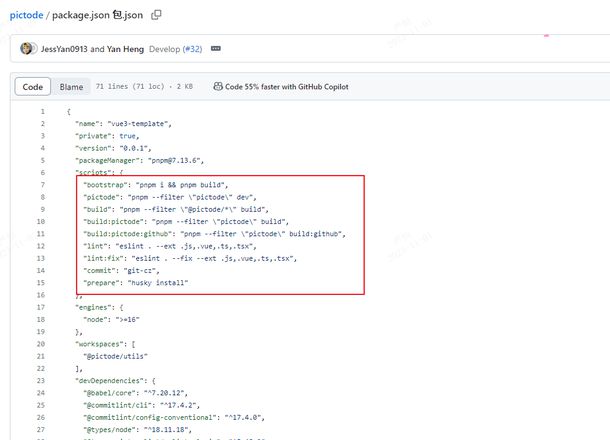
这是一个Monorepo结构的工程,其中project中的每个包都可以作为独立的项目打包运行。但是你这个工程做的不完善,应该在根目录的package.json中,配置整个工程打包、调试、运行的命令。
就像这样

这样可以在根目录下运行命令来启动项目。
参考项目:https://github.com/JessYan0913/pictode/blob/main/package.json
回答:
这就是一个大的仓库 package.json中 没看到定义workspaces 不过也所谓
以上是 一个vue项目文件结构看不懂,也不知道怎么启动,是不是分模块打包啊,有大佬知道这么启动这个项目吗? 的全部内容, 来源链接: utcz.com/p/935090.html