封装axios调用接口后数据获取undefined,不封装直接在需要页面获取数据的话又能拿到?
获取数据
async getAllData() { const data=await parameter
console.log(data);
// 直接获取数据
// const data=await axios.get('http://127.0.0.1:4523/m1/3483169-0-default/parametesetion').then(
// response=>{
// console.log(response);
// return response.data
// },
// err=>{
// return err
// }
// )
this.allData = data
},
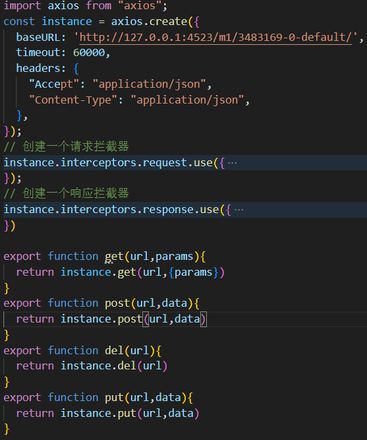
封装的axios:
统一管理接口:
回答:
1.在api.js里面引入axios.js,不可以以xx.get的方式获取get请求,引入:import {get,post} from '@/axios.js';
2.在调用接口的组件里,不可以解构引入
回答:
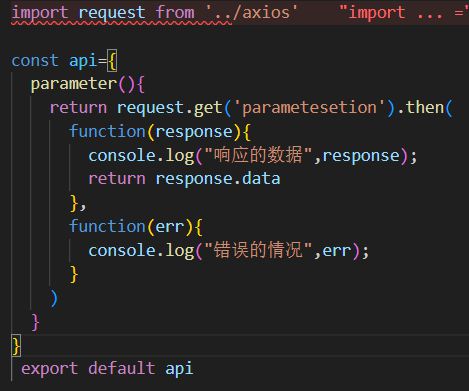
const data = await parameter();const api = { parameter(){
return request.get('xxxx');
}
}
回答:
parameter是个函数,你需要执行一下。
const data = await parameter();以上是 封装axios调用接口后数据获取undefined,不封装直接在需要页面获取数据的话又能拿到? 的全部内容, 来源链接: utcz.com/p/935078.html







