解决vue项目中页面调用数据 在数据加载完毕之前出现undefined问题
在项目中遇到后台数据还没有加载完毕,但是页面上调用了后台数据中的字段,这样就会报undefined。
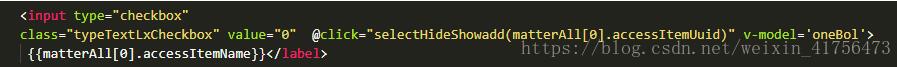
例如:一进入页面直接回显数据。

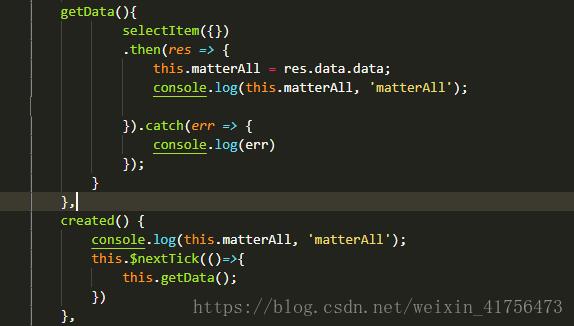
我在created里面请求接口进行赋值 this.matterAll=[];

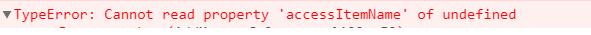
会报accessItemName为undefined;

原因以及解决办法:
在上面data()中,我定义了matterAll:[],也就是空的数组,
template中,我又直接用了this.matterAll[0],这个时候this.matterAll[0]=undefined,所以this.matterAll[0].accessItemName也是undefined,
需要注意的是,是先进行页面渲染再获取数据,也就是数据还没到就会渲染一次,数据到了再渲染一次,第一次渲染的时候就报错了。
data()中 设置一个空的值或者自定义的值,在数据到达之前显示这个值
例:matterAll:[{accessItemName:""}],还有一个办法,在绑定数据的标签上加“v-if='要回显的字段名'”,也就是当需要显示的数据存在时才显示。
以上这篇解决vue项目中页面调用数据 在数据加载完毕之前出现undefined问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue项目中页面调用数据 在数据加载完毕之前出现undefined问题 的全部内容, 来源链接: utcz.com/p/236695.html









