写了一个简单的小路由,但是怎么组件渲染不上甚至dom都没有创建?
父组件
<template> <div>
<seller></seller>
</div>
</template>
<script>
import seller from '@/components/seller.vue'
export default {
components: { seller }
}
</script>
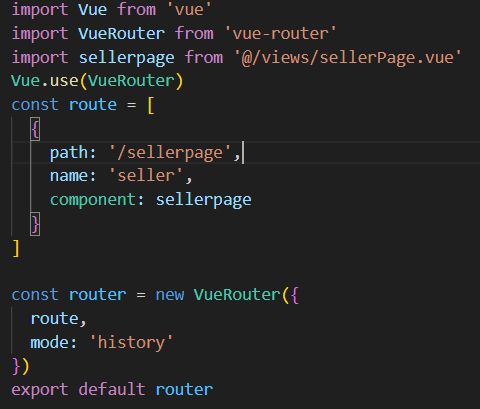
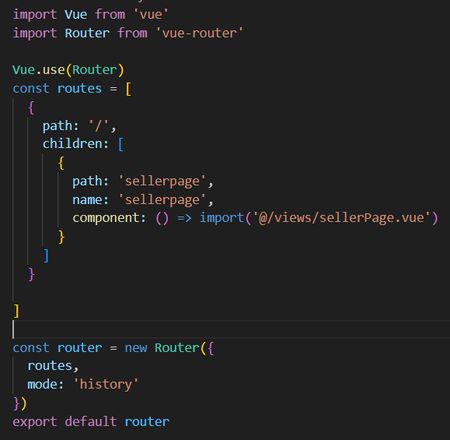
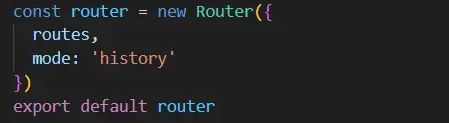
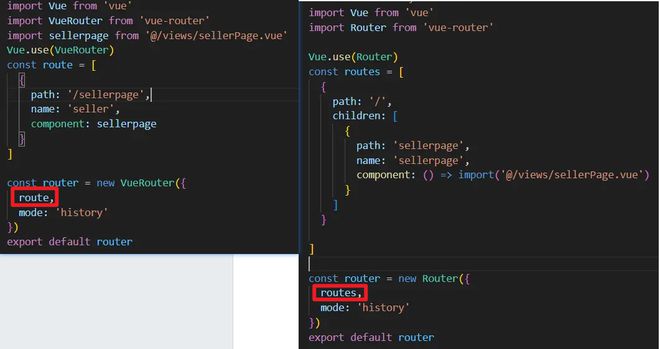
路由配置
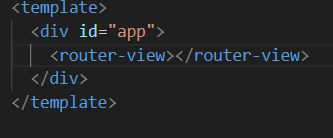
路由出口
修改补充:
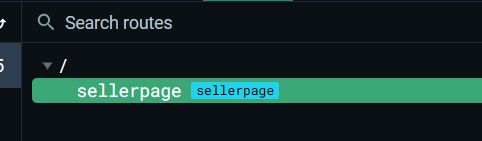
之前路由配置时,没有设置根路径,在vue调试工具中没有/sellerpage这条路径。后来添加根路径并将/sellerpage设置为子级,正确显示出路径。

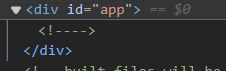
但是路由组件依然没有被创建
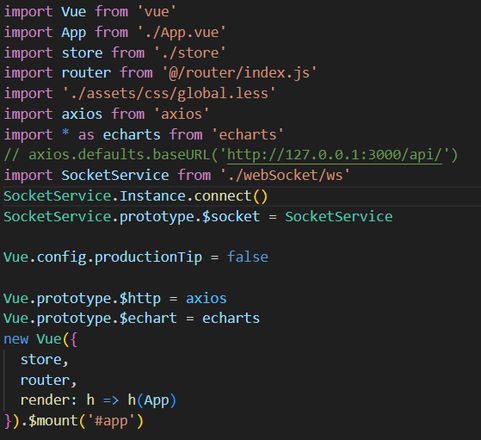
入口函数:
回答:
组件出口是在根组件,一开始设计时,组件路由不作为根路径的子级路由,Vue调试工具就没有显示routes,并且没有创建dom。后来写在根路径下后,路由加载了但仍然没有创建dom。感谢@standbill ,我想到组件出口在根路径,那我放到根路径下是不对的(尽管一开始我的设计就是这样,但没实现)。然后更改了路由设置,可以正常渲染、加载dom了。
这个bug尽管我也不知道啥原因,但是周一一大早就看到这么多人解答,很感动,谢谢大家!
原因:一开始路由配置正确,但是routes写的route,后来配置改成子级路由并改为正确的变量名后,就有了我的提问:路径可以加载但是不创建dom,感谢@陟上晴明 提醒指正。
回答:

这里导出的router有在main.js中使用吗,如果没有的话需要加到 new Vue()里边
回答:
文件是index.vue吗,不是要把完整路径写完
回答:
需要提供一下 main.js 文件怎么初始化的 Vue。
在 router.js 中导出的路由配置,需要在Vue实例化的时候注入进去。
...const app = new Vue({
router
}).$mount('#app')
这个是对应的 在线Demo
起步 | Vue Router
Edit
OP你拼写错误了,Vue-Router的路由配置是 routes,而你拼写成 route 了。但是你第二次拼写正确了。

回答:
子路由里面要再写一个 <router-view /> 代表 children 显示的位置
回答:
看文档
vue2,https://v3.router.vuejs.org/zh/guide/#html
vue3,https://router.vuejs.org/guide/
挂载不是Vue.use(VueRouter)
以上是 写了一个简单的小路由,但是怎么组件渲染不上甚至dom都没有创建? 的全部内容, 来源链接: utcz.com/p/935077.html