vue3 请求PHP后端,返回的是后端源代码,是什么问题?



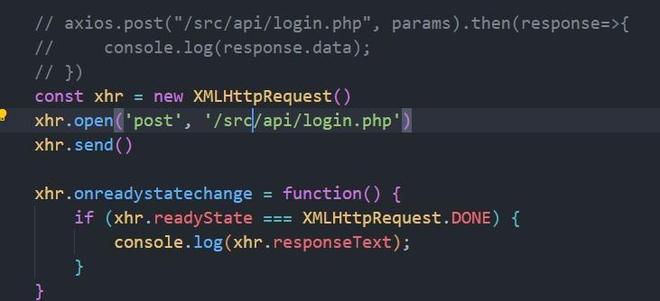
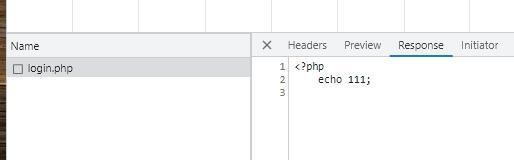
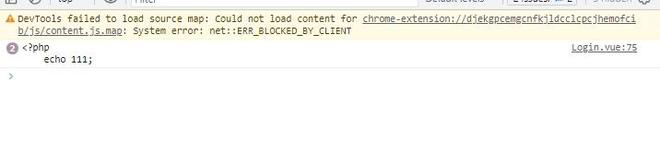
用的vite运行vue,后端我开了环境软件,wampserver 是不是因为后端的PHP文件没有被解析???所以返回的是php的源代码???我先用的axios请求,结果是这样,后来换了XMLHttp请求还是这样,刚学vue3,卡在这了,百度了好久没找到答案,求大佬解答
回答:
wampserver开启后,会有自己的域名的,比如http://127.0.0.1:8000这种,你访问这种域名,php才能被解析
我看你代码直接访问的文件路径 /src/api/login.php,这样当然当文本给你返回了,你需要大概请求:http://127.0.0.1:8000/login.php 这样的链接
回答:
你需要把PHP作为程序启动,而不是直接使用nginx访问静态资源。
搜索一下nginx与php-fpm吧。
回答:
首先要搭建好php运行环境,比如用wampserver搭建好php环境后,能访问到你的php文件:http://localhost/xxx/login.php,正常能打印出111,说明php环境搭建成功,这时候可以用axios 或XMLHttp去请求即可。
回答:
要将你的PHP代码上传到服务器,然后通过 https://域名/xxx.php 进行请求,如果你是在本地,可以尝试下载phpstudy这个软件部署本地的开发环境运行php代码,在浏览器运行localhost/xxx.php即可。具体可以阅读:https://zhuanlan.zhihu.com/p/461677605?utm_id=0
以上是 vue3 请求PHP后端,返回的是后端源代码,是什么问题? 的全部内容, 来源链接: utcz.com/p/935057.html







