vue3+vite+typeScript开发的项目,element plus 使用自动导入,在使用ElMessage组件时,想设置offset属性居中,请问全局该在哪配置生效呢?
vue3+vite+typeScript开发的项目,element plus 使用自动导入,在使用ElMessage组件时,想设置offset属性居中,请问全局该在哪配置生效呢?
代码如下
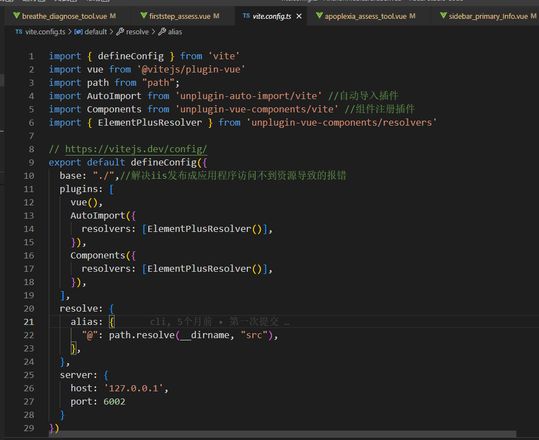
vite.config.js
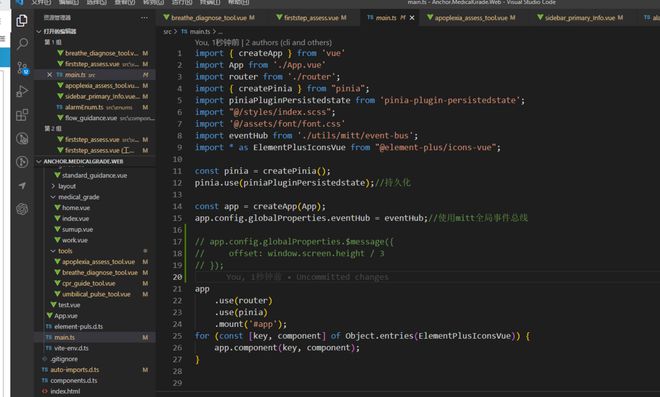
main.ts
ElMessage组件使用如下:
自定义配置,offset: window.screen.height / 3,
现在多处地方使用了ElMessage组件,能否在哪全局配置下,不用每个都加一遍呢?
回答:
ElMessage 本身没有提供修改 offset 默认值的方法,如果需要修改默认值可以自行包装一个message方法或者修改源码实现。
- 包装方法示例如下:
export function message(options) { return ElMessage(Object.assign({offset: window.screen.height / 3}, options));
}
- 或者修改源码
node_modules/element-plus/lib/components/message/src/message.js(也可以clone项目element-plus然后修改/packages/components/message/src/message.ts中对应代码后自行打包使用)
const messageDefaults = typescript.mutable({ customClass: "",
center: false,
dangerouslyUseHTMLString: false,
duration: 3e3,
icon: void 0,
id: "",
message: "",
onClose: void 0,
showClose: false,
type: "info",
// 将此处的默认值修改为 `window.screen.height / 3` 即可
offset: 16,
zIndex: 0,
grouping: false,
repeatNum: 1,
appendTo: core.isClient ? document.body : void 0
});
以及 message.d.ts
// /node_modules/element-plus/es/components/message/src/message.d.tsexport declare const messageDefaults: Mutable<{
// ...
readonly offset: 16;
// ...
}>;
回答:
改默认值就好
import * as el from "element-plus";el.messageDefaults.offset = 200;
el.ElMessage("this is a message.");
回答:
可以在src\plugins\elementPlus\index.ts下
import {messageDefaults} from 'element-plus'
// @ts-ignore
messageDefaults.offset = 200
以上是 vue3+vite+typeScript开发的项目,element plus 使用自动导入,在使用ElMessage组件时,想设置offset属性居中,请问全局该在哪配置生效呢? 的全部内容, 来源链接: utcz.com/p/935056.html








