分片上传错误vue和springboot?
在实现分片上传的时候前端发送不到后端我的后端
不过我这个是断点续传的
在测试也可以
<template><el-upload
drag
action="http://localhost:8080/file-slices"
:auto-upload="false"
:show-file-list="false"
:on-change="changeFile"
>
<el-icon class="el-icon--upload"><upload-filled /></el-icon>
<div class="el-upload__text">
Drop file here or <em>click to upload</em>
</div>
<template #tip>
<div class="el-upload__tip">
jpg/png files with a size less than 500kb
</div>
</template>
</el-upload>
</template>
<script setup >
import { UploadFilled } from '@element-plus/icons-vue'
import SparkMD5 from "spark-md5";
import { uploadAPI } from '@/apis/upload';
import { ref } from 'vue';
import {getFileMd5} from '@/utils/spark'
//选择文件后调用
const changeFile = async (uploadFile, uploadFiles) => {
// 1.文件信息
let fileRaw = uploadFile.raw
let fileName = fileRaw.name
console.log(uploadFile)
// 2.获取 文件的 MD5唯一标识码
let fileMd5 = null
try {
fileMd5 = await getFileMd5(fileRaw)
console.log(fileMd5)
} catch (e) {
console.error('[error]', e)
}
if (!fileMd5) return
// 每片的大小为 5M 可调整
const chunkSize = 5 * 1024 * 1024
// 3.文件分片储存
let chunkList = []
//函数定义: chunkPush 是一个函数,它接受一个参数 page,其默认值为1。这个函数负责将文件分割成块并将这些块添加到 chunkList 数组中。
//const chunkPush=(page = 1) =>
function chunkPush(page = 1) {
//文件分割: 使用 fileRaw.slice() 代码来从文件中提取一个块。page 参数表示当前的页码(或者块号),chunkSize 是每个块的字节大小。
//0~5M
chunkList.push(fileRaw.slice((page - 1) * chunkSize, page * chunkSize))
//如果文件当前的序列没有到文件大小,就继续分割
//先不考虑正好
if (page * chunkSize < fileRaw.size) {
console.log('添加切片:', chunkList) // 在每次添加切片后打印当前切片列表
chunkPush(page + 1)
}
}
//递归
chunkPush()
saveFileChunk(chunkList, fileMd5, fileName)
}
// 4.保存文件片段到后台
const saveFileChunk = async (fileRaw, fileMd5, fileName) => {
for(let i = 0; i < 1; i++) {
let formData = new FormData()
formData.append('slice', fileRaw) // 当前分片的文件流
formData.append('sliceNo', 1)
formData.append('totalSliceNo', 1) // 共有多少分片
formData.append('fileMd5', fileMd5) // 整个文件的MD5唯一标识码,不是分片
// formData.append('name', fileName) // 文件的名称
// formData.append('size', chunkList[i].size) // 当前切片的大小(最后一片不一定是5M)
console.log(formData)
const save =async (formData)=>{
const { slice, fileMd5 ,sliceNo,totalSliceNo} = formData
const res= await uploadAPI( { slice, fileMd5 ,sliceNo,totalSliceNo} )
console.log(res)
}
save(formData)
}
}
</script>
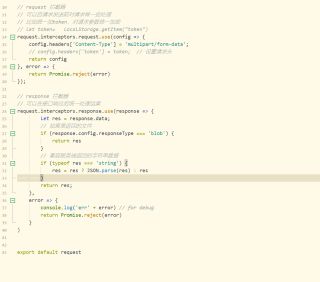
前端api是

那为什么还是爆
大概是slice有问题,但是这为什么错。
我的感觉是那个格式问题就是后端的MultipartFile那边和前端对应不上,或者httpfile工具api那边错了,或者发送的不对,反正不行
以上是 分片上传错误vue和springboot? 的全部内容, 来源链接: utcz.com/p/935048.html









