vuetreeselect修改选中样式问题?
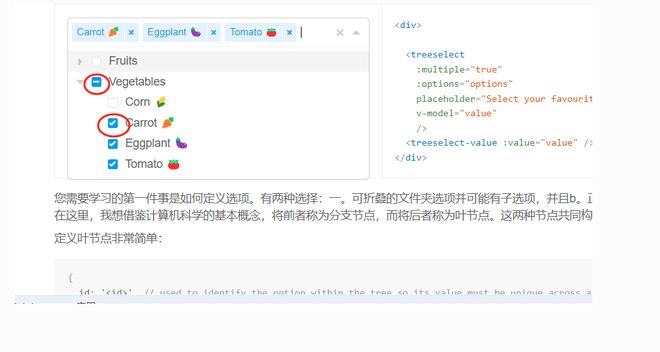
想修改插件vuetreeselect里边的checkbox的颜色,该怎么修改呢?谢谢!
回答:
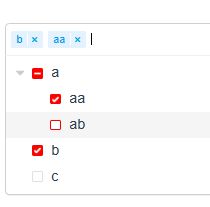
<style scoped>:deep(.vue-treeselect__checkbox--checked),
:deep(.vue-treeselect__checkbox--indeterminate) {
border-color: red;
background: red;
}
:deep(.vue-treeselect__label-container:hover :is(.vue-treeselect__checkbox--checked, .vue-treeselect__checkbox--indeterminate)) {
border-color: red;
background: red;
}
:deep(.vue-treeselect__label-container:hover .vue-treeselect__checkbox--unchecked) {
border-color: red;
}
</style>

以上是 vuetreeselect修改选中样式问题? 的全部内容, 来源链接: utcz.com/p/935049.html









