树形结构的数据,在编辑节点时回显数据不全该怎么解决?


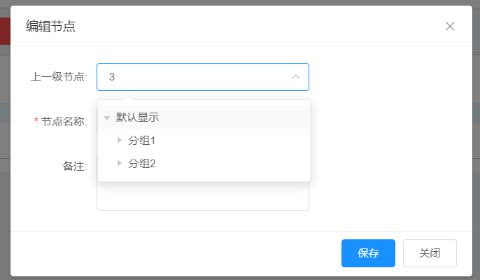
选择了分组1-1-1节点后点击修改的时候,在编辑弹窗里面上一级节点的回显的是上一级节点的pid,回显的不是name。应该怎样让回显的是name呢?
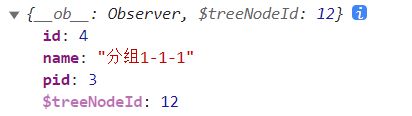
下面是点击当前节点打印的数据
父组件的树形数据 <div style="padding: 10px 0 20px 10px">
<el-tree
:data="dataValue"
:props="defaultProps"
node-key="id"
:default-expanded-keys="['1', '2']"
@node-click="handleNodeClick"
highlight-current
>
</el-tree>
</div>
编辑弹窗的组件
<EditDialog :visible.sync="editVisible" :editCurrent="current"/>
methods: {
treeData() {
groupsTreeData({ table: this.rowData }).then((res) => {
this.dataValue = this.$util.toTreeData({
data: res,
idField: 'id',
parentIdField: 'pid',
childrenField: 'children'
})
})
},
handleNodeClick(data) {
// 点击当前节点的数据赋值给current传给编辑节点弹窗组件
this.current = data
},
}
下面是编辑弹窗的代码
<el-row :gutter="15"> <el-col v-bind="styleResponsive ? { lg: 16, md: 12 } : { span: 8 }">
<el-form-item label="上一级节点:" prop="pid" label-width="92px">
<ele-tree-select
v-model="where.pid"
:clearable="true"
lazy
placeholder="请选择"
:load="loadNode"
:init-value="initValue"
/>
</el-form-item>
</el-col>
</el-row>
props: {
visible: Boolean,
editCurrent: Object
},
data() {
const defaultWhere = {
pid: '',
name: '',
comment: ''
}
return {
where: { ...defaultWhere },
}
},
methods: {
// 懒加载
loadNode(node, resolve) {
if (!node.data) {
resolve([
{
label: '默认显示',
value: 0
}
])
} else {
getGroupChildList(node.data.value).then((list) => {
resolve(list)
}).catch((e) => {
this.$message.error(e.message)
})
}
}
},
watch: {
visible(visible) {
if (visible) {
if (this.editCurrent) {
setTimeout(() => {
this.$util.assignObject(this.where, {
...this.editCurrent,
})
}, 100)
} else {
}
} else {
this.$refs.form.clearValidate()
}
}
}
弹窗里面的上一级节点使用了懒加载
数据回显使用了watch监听打开弹窗的属性
节点名称那些可以正常的回显
请问这样的情况应该怎么让数据回显的时候显示上一级的name呢,不显示上一级节点的pid
以上是 树形结构的数据,在编辑节点时回显数据不全该怎么解决? 的全部内容, 来源链接: utcz.com/p/934976.html