搭建一个网站,pc端和移动端分开写,路由跳转应该怎么区分?
pc端打开就跳转pc文件夹下的页面,移动端打开就跳转mp文件夹下面的页面
回答:
取决你怎么适配的,如果用了第三方插件转rem或者vw的你就可能要考虑怎么处理这个插件配置,打包的时候一个项目的话,最好分成两个项目
回答:
可以新建两套路由(path可以一样,只是component挂载的文件不一样),然后在挂载路由前用视窗宽高来决定加载哪一个路由文件
回答:
再view中写一个中间页面,无论是终端还是pc都调到这个页面,然后根据当前是什么端去进行跳转,
回答:
路由里面通过 client 或者 mobile 确定顶级的路由
entry 的位置添加环境校验的 envState
如果有需要可以在 beforeRouter 规划重定向
和你的文件夹没啥关系,
完全是框架和打包的设计问题,
移动端和客户端的差距蛮大的,
没必要强行维护在一个项目
回答:
pc一个项目 移动端一个项目 在 nginx 中判断用户的设备 然后返回不同的项目
回答:
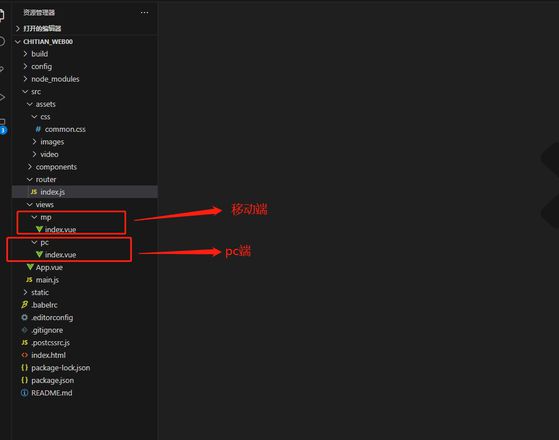
1.首先在路由下面增加一个两个地址,姑且叫mp和pc
{
path: '/', component: '@/layout/index'', routes: [ {
path: '/mp',
component: '@/views/mp'
},
{
path: '/pc',
component: '@/views/pc'
},
]
}
2.在组件layout/index页面里面增加判断
const mobile = require('is-mobile');if (mobile()) {
window.location.href = '/mp';
}else{
window.location.href = '/pc';
}
以上是 搭建一个网站,pc端和移动端分开写,路由跳转应该怎么区分? 的全部内容, 来源链接: utcz.com/p/934975.html