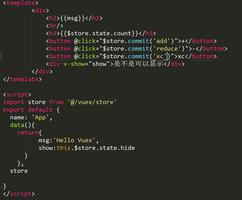
vue 公共组件选择器多次引用,怎么控制显示隐藏?

<custom-selectors class="asleep_time"
:showPanel="isShowPanel"
:optionData="xxx"
@updateSel="xxx"
>
</custom-selectors>
回答:
抄一下 ElementUI 不行吗?如果想共享,那么大概率是个单例。
显示的话,就是 focus 或者 click,隐藏的话就是一个事件委托,然后把自己剔除。
当然,也可以用 Popper.js 之类的实现
以上是 vue 公共组件选择器多次引用,怎么控制显示隐藏? 的全部内容, 来源链接: utcz.com/p/934956.html