在js发展的今天,Lodash的学习是必要的吗?或者说Lodash是否是前端需要了解的库?
js发展到了现在,很多东西用js都可以实现,而Lodash本身也是一个js库,也是用来实现一些代码逻辑,我想知道Lodash对于前端的便利性有多少,它是否是前端必须了解的?各位对Lodash的看法如何?
回答:
它本身只是一个常用方法的合集,学习使用成本极低。。随手拿,随手用。。
它带的
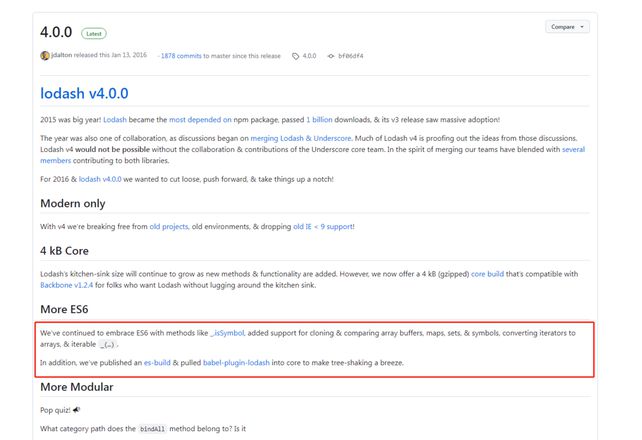
- flatMap: 现在 es 标准 已经加入了flatten
- debounce函数防抖
- throttling函数节流
- shuffle(洗牌算法)
等等实用的功能,这有些自己从头实现还挺麻烦的。。除非js全部自带这些功能,并且你不想研究,这些功能具体实现原理,只是用,那就可以不去学。
回答:
没必要,都是些简单功能,自己写就行,用起来还增加学习成本
回答:
不需要特意学习,但是知道lodash里面有哪些工具函数,需要的时候能想到,然后拿来就用就好了。
这样就不需要自己折腾手写很多基础的工具函数时考虑健壮性之类的零零碎碎的问题了。
回答:
首先,lodash确实封装了好多方法,但是包太大了,而且平时项目中使用的方法就那么几个,所以可以用来学习,但是项目中还是自己封装比较好,一方面是加强js知识练习,一方面可以完善自己封装方法欠缺的地方
回答:
其实没有必要特意去学习,有需要用到那些方法的,去查下怎么用就行,它就是一些工具方法,它包大是很大,使用时注意不要动不动全局引入即可
当然,自己去实现也不是不行,对自己提升有帮助
回答:
这样比喻吧,你和隔壁老王都要耕地,你拿着锄头,他开着掘土机。然后你问他:在耕地发展的今天,掘土机的学习是必要的吗?或者说掘土机是否是耕地需要了解的工具?
以上是 在js发展的今天,Lodash的学习是必要的吗?或者说Lodash是否是前端需要了解的库? 的全部内容, 来源链接: utcz.com/p/934933.html