axios.post参数中带‘,提示跨域报错,是什么原因?
问题描述
参数1:
params = { aaa: 1234567,
reason: "'"
}
参数2:
params = { aaa: 1234567,
reason: "1234sss"
}
当用参数2时,可以跟后台交互; 用参数1就会报错

问题出现的环境背景及自己尝试过哪些方法
相关代码
axios.post(url, Qs.stringify(encrypt(params)), { headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8',
"Accept": "application/json"
}
}
)
.then((res) => {
resolve(res);
})
.catch((err) => {
reject(err);
})
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
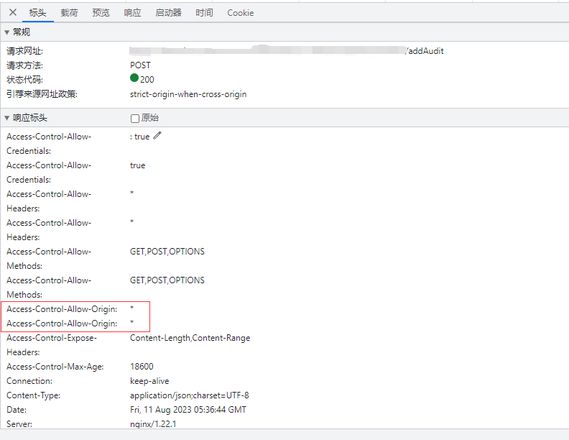
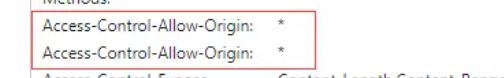
因为你后端返回了两条一样的响应头,应该是只有一行
报错信息里也写了 只允许一个
只允许一个
回答:
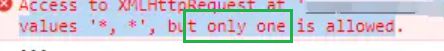
首先为啥不看错误提示:
The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one allowed
翻译就是:'Access-Control-Allow-Origin' 这个头包含多个值 是'*, *',但是只允许一个
然后解决:
- 为什么返回两个
Access-Control-Allow-Origin头 - 只有GET请求允许服务端返回
Access-Control-Allow-Origin: * 非GET请求服务端必须明确
Origin具体的值如:Access-Control-Allow-Origin: http://localhost:port- PHP举例
header('Access-Control-Allow-Origin: '.$_SERVER['HTTP_ORIGIN']);
回答:
根据控制变量法,参数2没问题,参数1有问题,那就是 ' 的问题:
试试这样处理:
JSON.stringify(str);或者
const str = `${input}`;
以上是 axios.post参数中带‘,提示跨域报错,是什么原因? 的全部内容, 来源链接: utcz.com/p/934883.html