如何给使用 v-html 解析的数据中的锚点标签添加点击事件来获取文本内容?


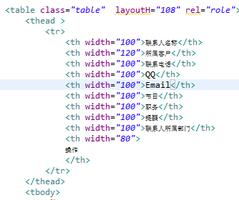
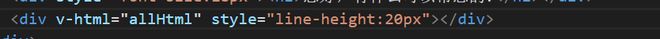
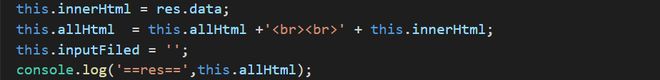
前端请求数据上面是后台返回的数据用v-html解析,需要给a便签添加一个点击事件获取文本内容,应该怎么解决
回答:
你想问 v-html 渲染出来的 HTML 怎么绑定事件?
直接绑定的话有很多限制,一般都是在容器组件上绑定,然后利用事件代理机制。
伪代码:
<div v-html="html" @click="handleClick"> <!-- 给它绑定事件 --> </div>handleClick(e) { if (e.target.nodeName === 'A') {
// e.target 就是被点击的 DOM 元素
}
}
以上是 如何给使用 v-html 解析的数据中的锚点标签添加点击事件来获取文本内容? 的全部内容, 来源链接: utcz.com/p/934882.html