js分片下载的视频无法播放?
contentList.push(res.data); // 文件流数组 // 递归获取文件数据
if (filesCurrentPage < filesPages - 1) {
filesCurrentPage++;
sentAxios(filesCurrentPage);
return;
}
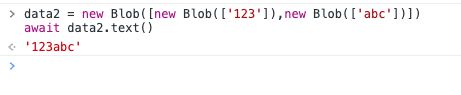
//构造一个blob对象来处理数据
const blob = new Blob(contentList);
const fileName = file.name;
//对于<a>标签,只有 Firefox 和 Chrome(内核) 支持 download 属性
//IE10以上支持blob但是依然不支持download
if ("download" in document.createElement("a")) {
//支持a标签download的浏览器
const link = document.createElement("a"); //创建a标签
link.download = fileName; //a标签添加属性
link.style.display = "none";
link.href = URL.createObjectURL(blob);
document.body.appendChild(link);
link.click(); //执行下载
URL.revokeObjectURL(link.href); //释放url
document.body.removeChild(link); //释放标签
视频成功下载但是无法播放?是因为new bold()处理问题 还是其他问题?
还有其他合并文件流的方法吗?
回答:
res.data 是什么东西?需要先保证 res.data 构建新 blob 没有出错

用什么 vlc 播一下试试,大概率是缺少头,导致无法识别是什么文件
以上是 js分片下载的视频无法播放? 的全部内容, 来源链接: utcz.com/p/934881.html