vue-router 当前页面如何判断是通过replace还是push进入的呢?
需求背景
- A B C 三个页面
- A => C ,通过 router.push 进入。
- B => C ,通过 router.repace 进入。
需求:
在 C 页面需要判断是 replace 还是 push 来进行特殊的操作。
问题:vue-router 是否有这样的方式呢?
回答:
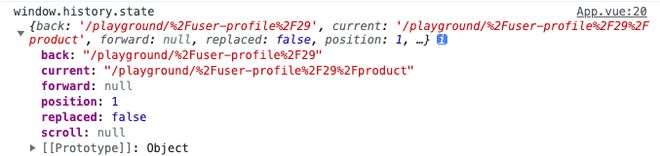
首先感谢上面答主的回答。经过查阅相关文档,最后发现一个更优雅的解决方案,Vue router 在 window.history.state 上附加了几个新的属性。
其中包含一个属性叫做 replaced:Boolean ,用来判断当前页面是如何进入的。

回答:
Vue Router本身没有直接提供判断当前页面是通过router.push还是router.replace进入的方法。
但可以通过一些变通的方式来实现类似的功能。
一种方法是在切换页面时,传递一个自定义的参数来标识是通过router.push还是router.replace进入的。下面是一个示例:
在触发页面切换时,传递一个自定义参数:
// 在页面 A 中
this.$router.push({ path: '/C', query: { method: 'push' } });
// 在页面 B 中
this.$router.replace({ path: '/C', query: { method: 'replace' } });
在页面 C 中,通过this.$route.query.method来获取传递的参数,从而判断是通过push还是replace进入的:
export default {
mounted() {
const method = this.$route.query.method;
if (method === 'push') {
// 通过 push 进入的特殊操作
} else if (method === 'replace') {
// 通过 replace 进入的特殊操作
}
}
}
虽然这种方法并不是直接判断当前页面是通过router.push还是router.replace进入的,但通过传递参数的方式,可以达到类似的效果。
以上是 vue-router 当前页面如何判断是通过replace还是push进入的呢? 的全部内容, 来源链接: utcz.com/p/934852.html









