vue2.x 面包屑已经封在整体的 layout 组件中了,此时还怎么能在特定的页面传入插槽呢?

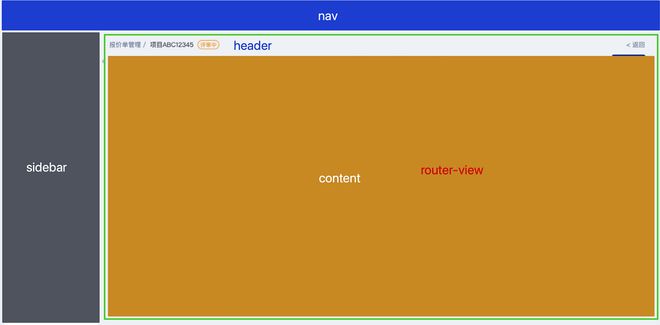
如图是我项目封装的 layout 布局组件,其中面包屑封装在header部分
此时在content的部分 router-view
但是在特定的路由页面,需要像如图那样显示一个按钮/标志在面包屑的旁边
除了强行绝对定位外,还有什么更合理的方式吗?
回答:
可以用 <Teleport> 组件传送到 header 里。
参考:Teleport | Vue
回答:
如果是V3版本,可以用1楼说的 Teleport 的方式。
如果是V2版本的话,那就只能修改你的面包屑组件了,判断是否有一些路由上的附加信息,如果有就展示 Tag。最后通过导航首位动态修改对应页面的一些附加信息。
但其实我觉得修改面包屑组件会比较合适,最后不管是通过修改路由信息还是Store数据都可以。
回答:
插槽就是一段js而已,你开个全局变量,传个render函数给面包屑就行
以上是 vue2.x 面包屑已经封在整体的 layout 组件中了,此时还怎么能在特定的页面传入插槽呢? 的全部内容, 来源链接: utcz.com/p/934837.html