前端vue3组件库能用什么自动生成文档的插件或者框架?
前端组件库能用什么自动生成文档的插件,需要是能解析vue3的语法自动生成文档,已经用jsdoc,vuese 试过,都无法完全解析,求教有什么好的框架或者插件能够实现自动解析vue3+ts生成文档 另外求教下elemenetui plus的文档是怎么实现的
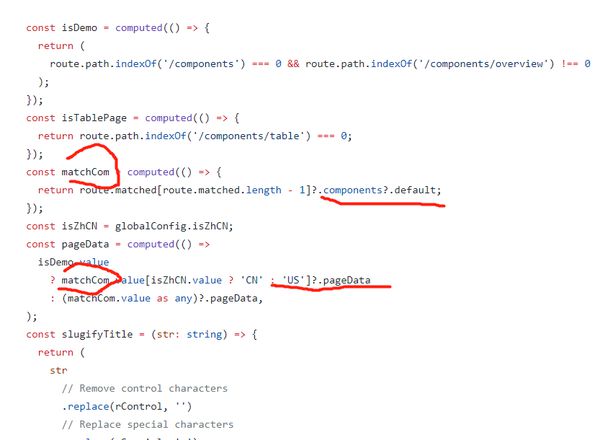
补充问题:求教ant-design-vue这块的源码从route这里获取的数据是在哪加进去的,一直没找到
回答:
能解析 vue3 的语法自动生成文档
没太理解这句话。
Element-Plus 文档站是基于 VitePress 的。
虽然 VitePress 本身提供了一套 Markdown 扩展语法,可以根据 .md 来生成站点,但 Element-Plus 不是直接这么用的,而是自己写了个 Rollup 插件做了转译。
此外它还实现了大量的自定义组件来替换 VitePress 内置的导航栏、侧边栏等等部分。比如你看到的可交互的 DEMO 示例+代码那部分,是封装在 vp-demo 这个组件里的。
它的文档中使用的示例代码存放在 /docs/examples 目录下;而文档中的文案部分存放在 /docs/en-US 目录下(只有英文的,中文资源托管在 crowdin 私有仓库里,没有开源)。
如果是如评论区 @陟上晴明 所言的根据 TS 生成文档的话,好像确实没什么好办法。虽然有类型信息,但是注释问题它解决不了啊 —— 光把名字列出来的就约等于没有文档。像 vuese 这种虽然能生成注释的、但其实对写法是有一定限制要求的。
比较了另外几个流行的 Vue 开源组件库,包括 Ant-Design-Vue、iView、Naive-UI、Vuetify 等等,虽然文档站的生成方式都有所不同,但 API 这块无一例外都是单独写 Markdown 维护的。
以上是 前端vue3组件库能用什么自动生成文档的插件或者框架? 的全部内容, 来源链接: utcz.com/p/934832.html









