【Web前端问题】页面横向滚动的视差效果是如何实现的?
回答:
这个应该是速度不同,好比你滚动了10,元素a移动10,元素b移动7,这样就会有视察效果
回答:

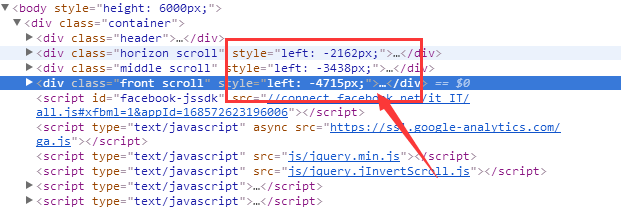
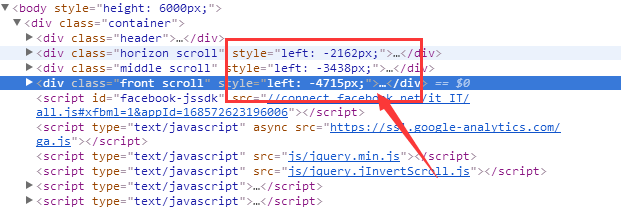
其实算法挺简单的就是加减法,一个超长DIV用滚动条控制偏移,你看下示例中的Dom结构。
以上是 【Web前端问题】页面横向滚动的视差效果是如何实现的? 的全部内容, 来源链接: utcz.com/a/135043.html
这个应该是速度不同,好比你滚动了10,元素a移动10,元素b移动7,这样就会有视察效果

其实算法挺简单的就是加减法,一个超长DIV用滚动条控制偏移,你看下示例中的Dom结构。
以上是 【Web前端问题】页面横向滚动的视差效果是如何实现的? 的全部内容, 来源链接: utcz.com/a/135043.html
