vue2中,a标签的href是一个id,点击之后无法跳到锚点,这是为什么?

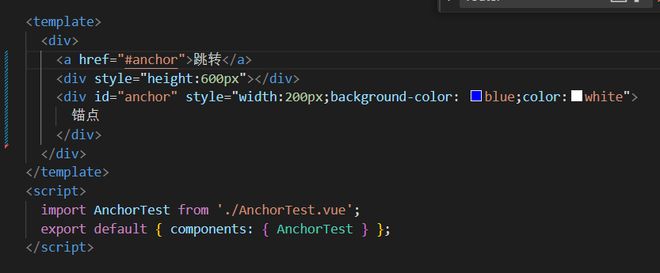
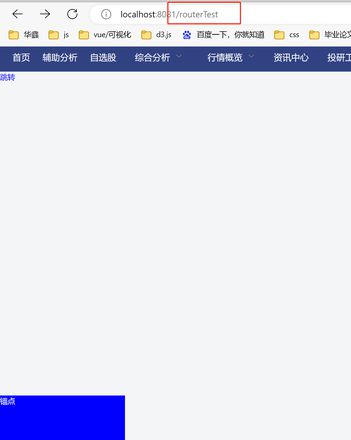
代码如图,很简单的问题,点击了a标签之后之后,并没有跳到锚点处,而是把浏览器的地址变成了id,还重新刷新了一下页面。


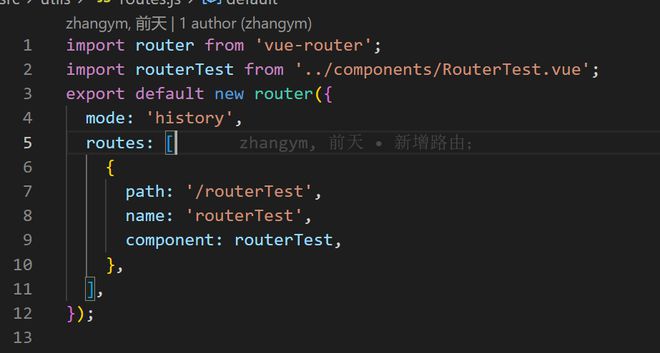
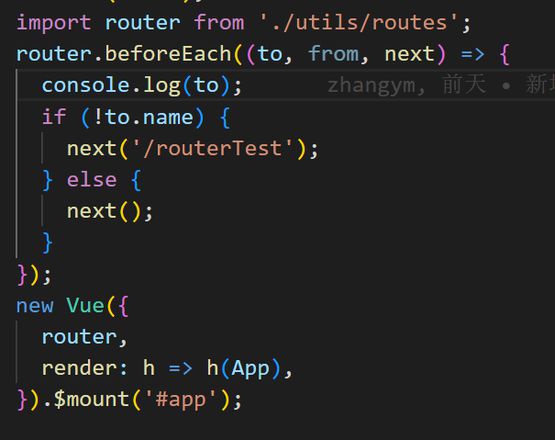
但是我在vue-cli3里同样的操作,就能跳到锚点,我不知道是不是我的哪些配置影响到了路由。两个项目的路由配置是一样的,都很简单,如下图

回答:
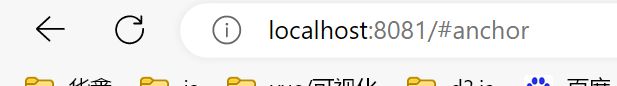
前往锚点用 #anchor 就好了,你带个 / 路径都变了肯定会引起页面跳转呀
回答:
如果你的项目使用的是是history路由应该可以,如果你的项目使用的是hash路由,那就不行,因为hash会把锚点识别为路径,此时可以使用dom.scrollIntoView()进行跳转,dom就用document.getElementById(id)进行获取就行
回答:
没能够复现,你说的问题。使用锚点跳转是正常的,也不会触发路由守卫,所以看看是不是有一些其他的业务逻辑。或者缓存之类的,变更代码之后刷新一下页面?或者重启一下当前的开发服务(serve)?
另外就是在路由表中引入的 routerTest 组件路径是 /components/RouterTest.vue 但是你修改的时候文件名是 /components/Test.vue。所以确定一下修改的文件是否正确?
以上是 vue2中,a标签的href是一个id,点击之后无法跳到锚点,这是为什么? 的全部内容, 来源链接: utcz.com/p/934768.html









