【有偿回答】leaflet与leaflet-measure地图测量工具问题?
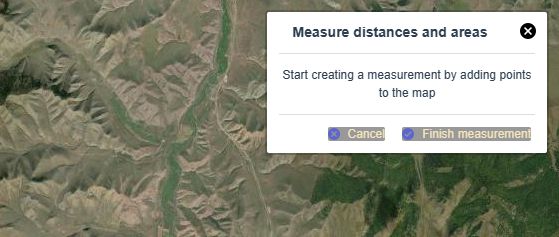
问题描述:地图和测量插件集成后,新建测量,此时点击地图画点,点会向右下方向偏移(点击位置1 实际打的点会偏移到位置 2)

请给出解决方案(有偿)
vue 组件代码 如下 可赋值下来到vue项目中调试
package.json中下载依赖
"leaflet": "^1.9.3", "leaflet-measure-ex": "^3.0.7" 或者 "leaflet-measure": "^3.1.0",
组件代码
<template> <div class="content_map">
<div id="map"></div>
</div>
</template>
<script>
import 'leaflet/dist/leaflet.css';
import './leaflet/L.Control.MousePosition';
import './leaflet/L.Control.MousePosition.css';
import { cloneDeep } from 'lodash';
import 'leaflet-measure-ex/dist/leaflet-measure';
import 'leaflet-measure-ex/dist/leaflet-measure.css';
// import './leaflet/leaflet-measure.css';
// import './leaflet/leaflet-measure.cn';
let map = null;
let basemap = null;
let scaleControl = null;
let zoomControl = null;
let mapBounds = null;
const basemapUrl = 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}';
const basemapProp = {
maxZoom: 21,
minZoom: 0,
label: 'ESRI Satellite',
};
export default {
name: 'ContentMap',
data() {
return {};
},
computed: {},
watch: {},
mounted() {
this.initDate();
},
beforeDestroy() {
map.remove();
},
methods: {
initDate() {
map = L.map('map', {
center: [39.077514, 117.713544], // 地图中心
zoom: 14, //缩放比列
scrollWheelZoom: true, // 允许鼠标滚轮缩放地图
positionControl: true, // 左下角显示当前位置
zoomControl: false,
minZoom: 0,
maxZoom: 24,
// measureControl: true,
// preferCanvas: true,
});
// 初始化地图图层 缩放比例等
const tileProps = cloneDeep(basemapProp);
tileProps.maxNativeZoom = tileProps.maxZoom;
tileProps.maxZoom = tileProps.maxZoom + 99;
basemap = L.tileLayer(basemapUrl, tileProps);
basemap.addTo(map);
// 初始化测量工具
// L.control
// .measure({
// labels: {},
// primaryLengthUnit: 'meters',
// secondaryLengthUnit: 'feet',
// primaryAreaUnit: 'sqmeters',
// secondaryAreaUnit: 'acres',
// position: 'topright',
// })
// .addTo(map);
L.control.measure().addTo(map);
// 左下角刻度尺
scaleControl = L.control.scale({ maxWidth: 250 }).addTo(map);
// 左下角加减号
zoomControl = L.control.zoom({ position: 'bottomleft' }).addTo(map);
map.fitWorld();
map.attributionControl.setPrefix('');
},
},
};
</script>
<style src="../../../../../static/leaflet/css/theme.scss"></style>
<style lang="scss">
.content_map {
position: relative;
width: 100%;
height: 100%;
#map {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
}
}
</style>
底部样式文件
theme.scss
.leaflet-bar a,.leaflet-control > a {
background-color: #999 !important;
border-color: #000 !important;
color: #f6e5bd !important;
&:hover {
background-color: #555 !important;
}
}
.leaflet-control-scale-line {
border: 2px solid #444 !important;
background: #999 !important;
text-shadow: none !important;
color: #f6e5bd !important;
}
回答:
看了一下官网的版本是好的。
然后尝试降低版本。果然正常了
https://stackblitz.com/edit/vue-c8c7rp?file=src%2FApp.vue
回答:
leaflet 1.8.0及更新的版本带来的bug,可以通过加入一个配置来解决。然后再引入measure控件,实测1.9.4能正常使用。
//加入这一句L.Control.Measure.include({
// set icon on the capture marker
_setCaptureMarkerIcon: function() {
// disable autopan 修复显示位置跳转
this._captureMarker.options.autoPanOnFocus = fal
// default function
this._captureMarker.setIcon(
L.divIcon({
iconSize: this._map.getSize().multiplyBy(2)
})
);
},
});
//然后再引入leaflet meaure
new L.Control.Measure({
primaryLengthUnit: "kilometers", //meters
primaryAreaUnit: "hectares",
activeColor: "#3388FF",
completedColor: "#3388FF",
position: "topright",
}).addTo(map)
这个方法是Github上看到的
以上是 【有偿回答】leaflet与leaflet-measure地图测量工具问题? 的全部内容, 来源链接: utcz.com/p/934769.html