我在使用vant4的collapse折叠组件时,每次刷新页面时组件中嵌入的内容都会闪现一下,这是为什么?
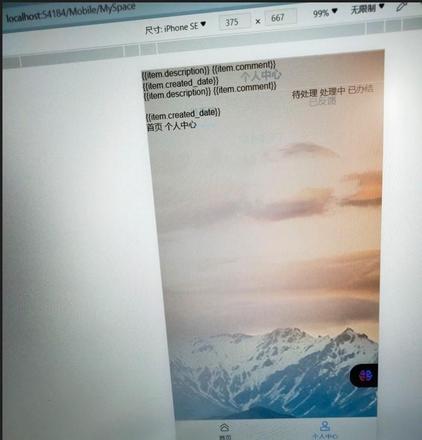
问题如图:
描述:每次刷新页面时有零点几秒都会出现图中的情况 是样式引用的问题吗?
代码如下:
<van-tab title="待反馈"> <!--列表-->
<div class="container">
<van-list v-model:loading="loading" :finished="finished" finished-text="没有更多了" @@load="onLoad">
<card v-for="(item,index) in list" :key="item.id">
<div>
<van-collapse v-model="activeName" accordion lazy-render>
<van-collapse-item title="事件描述" :name="'panel-' + index" icon="chat-o">
{{item.description}}
</van-collapse-item>
<van-collapse-item title="处理反馈" :name="'panel2-' + index" icon="comment-o">
{{item.comment}}
</van-collapse-item>
</van-collapse>
<div class="footer-date"> <span class="user-review user-scores">{{item.created_date}}</span></div>
</div>
</card>
</van-list>
</div>
</van-tab>
头部样式引用
<!--引入vant4样式文件--> <link rel="stylesheet" href="~/Content/index.css" />
<!--引入页面样式文件-->
<!--组件样式-->
<link rel="stylesheet" href="~/Content/styles/components/card.css" />
<script src="~/Content/axios-master/dist/axios.js"></script>
<script src="~/Scripts/vue.global.js"></script>
<script src="~/Scripts/vant.min.js"></script>
回答:
Vue使用v-cloak指令试一下:
https://cn.vuejs.org/api/built-in-directives.html#v-cloak
[v-cloak] { display: none;
}
以上是 我在使用vant4的collapse折叠组件时,每次刷新页面时组件中嵌入的内容都会闪现一下,这是为什么? 的全部内容, 来源链接: utcz.com/p/934732.html