vue3 监听浏览器窗口关闭事件,在窗口close前发送一个请求?
vue3 监听浏览器窗口关闭事件,在窗口close前发送一个请求?
现在想在浏览器窗口关闭前给后台发个请求,但是在window的beforeunload里写好像不触发?请问该如何解决呢?
回答:
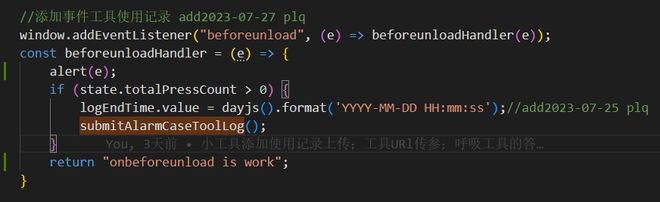
window.addEventListener('beforeunload', e => beforeunloadHandler(e)) function beforeunloadHandler (e) {
debugger
console.log(3423);
// e = e || window.event
// if (e) {
// e.returnValue = '关闭提示'
// }
// return '关闭提示'
}
beforeunload使用这个事件就行了, 在DOM加载完后注册事件
回答:

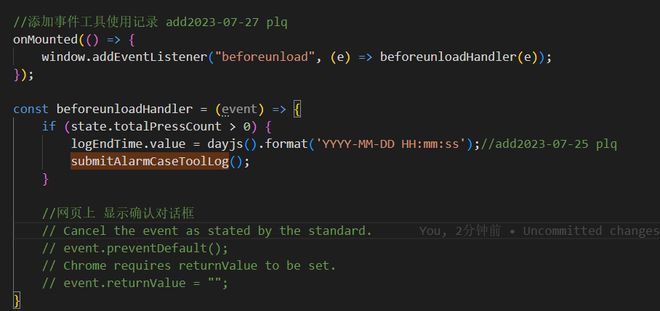
如下:好像是addEventListener的写在onMounted生命周期里才生效。
以上是 vue3 监听浏览器窗口关闭事件,在窗口close前发送一个请求? 的全部内容, 来源链接: utcz.com/p/934733.html