学习 vue test utils 遇到问题?
我正在学习vue test utils测试vue组件
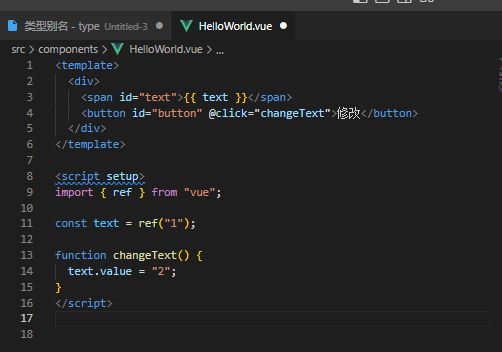
我有一个组件其中包含一个文本和一个按钮, 当点击按钮时文本从1变成2
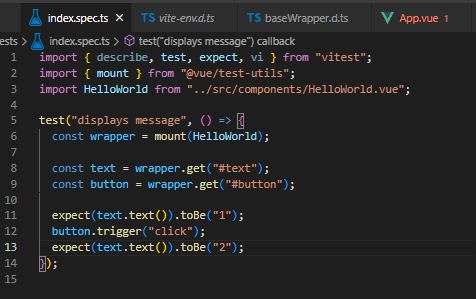
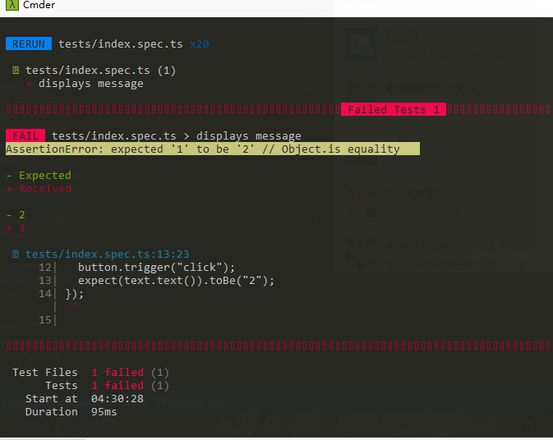
但我发现test utils检测不到其改变(经过测试点击事件是可以触发到的)


回答:
await button.trigger('click')等待更新dom
- https://test-utils.vuejs.org/api/#trigger
以上是 学习 vue test utils 遇到问题? 的全部内容, 来源链接: utcz.com/p/934725.html