vue 配置proxy依旧不行,跨域怎么处理?
哪里写的不对吗?
if(config.resType) { config.baseURL = ‘/hyjk_authorization’; // 判断请求地址
} else {
config.baseURL = process.env.VUE_APP_BASE_API;
}
proxy: {
'/hyjk_authorization': {
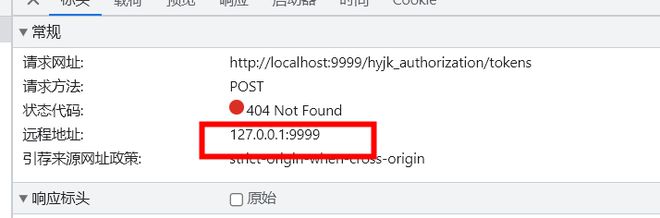
target: 'http://211.90.39.00:8089/', 跨域的地址
changOrigin: true,
pathRewrite: {
'^/hyjk_authorization':''
}
}
}

回答:
看上去没问题。
你可以代理到 https://www.lilnong.top/cors/ 看看是不是有返回
如果上面那个地址可以,那你就看看是不是 PathRewrite 或者其他的问题吧。因为你的 proxy 已经正确的代理了。
如果不行,那么是不是网络不通,或者你没重启
以上是 vue 配置proxy依旧不行,跨域怎么处理? 的全部内容, 来源链接: utcz.com/p/934696.html