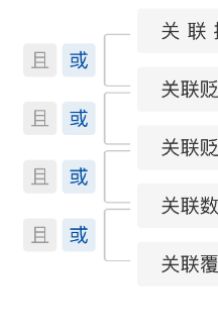
这种样式怎么实现?

想问下这种样式怎么实现
回答:
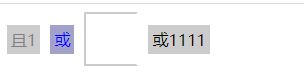
你说的是那个线吗?想象一下,一个矩形,加上边框,然后去除右边框,不就出来了?
回答:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
height: 21px;
padding: 4px;
background: #ccc;
color: #000;
width: fit-content;
}
.hui {
color: gray;
}
.lan {
background: rgb(161, 161, 201);
color: blue;
}
.flex {
display: flex;
align-items: center;
}
.m-l-10 {
margin-left: 10px;
}
.ju {
width: 50px;
height: 50px;
border: 2px solid #ccc;
margin-left: 10px;
border-right-color: transparent;
}
</style>
<body>
<div>
<div class="flex">
<div class="box hui">且1</div>
<div class="box lan m-l-10">或</div>
<div class="ju"></div>
<div class="box m-l-10">或1111</div>
</div>
</div>
</body>
</html>

以上是 这种样式怎么实现? 的全部内容, 来源链接: utcz.com/p/934688.html