请问 vant ui框架省市区选择和后端提供的数据不一致怎么用?

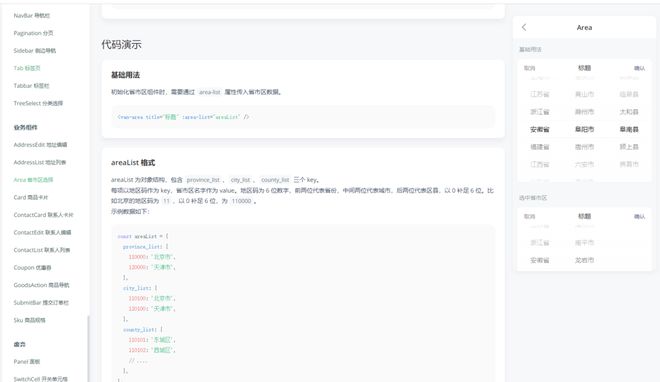
上面是vant ui的
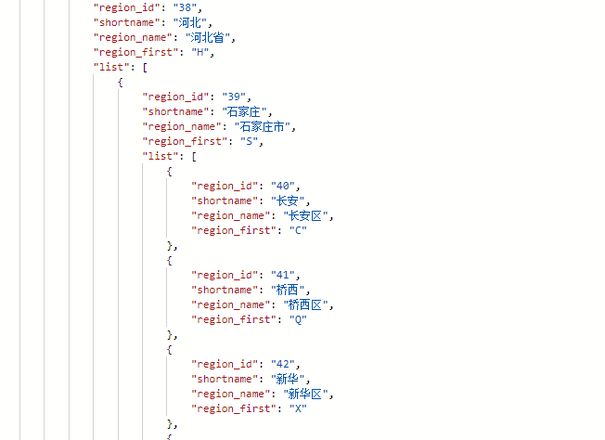
下面是我后端的数据,

这种大家一般是怎么做的?用什么插件之类的吗?
回答:
Vant官方的Area省市区选择组件需要地区编码满足以下条件才能使用:
地区码为 6 位数字,前两位代表省份,中间两位代表城市,后两位代表区县,以 0 补足 6 位。比如北京的地区码为 11,以 0 补足 6 位,为 110000。
若地区编码不满足条件,可自行使用Picker选择器组件并参考级联选择部分文档以实现地区选择组件。
使用columns的children字段可以实现选项级联的效果。
若子地区数据的key不为 children,建议与后端协商修改,或前端自行递归修改。
回答:
获取后端数据之后把数据重组成你的组件需要的数据格式,组装的方式在你提供的样例里面已经有了。
比如:province_list:{380000:"河北省"}, city_list:{383900: "石家庄市"},country_list:{383940:"长安区"}。
回答:
你可以让后端帮你处理成官方文档的数据格式要求呀 如果不行就换一个插件 或者你自己在前端作处理
以上是 请问 vant ui框架省市区选择和后端提供的数据不一致怎么用? 的全部内容, 来源链接: utcz.com/p/934678.html


