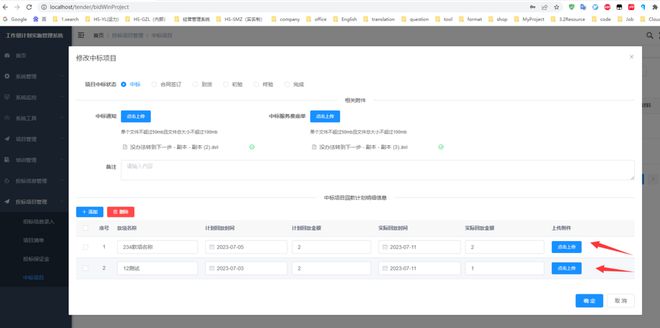
vue 表格 每行 上传附件 编辑 回显 不展示文件名称的问题?
在表格中每行都可以上传1个附件,
附件上传成功保存到数据库表中,
再次编辑表单,想展示附件名称,发现怎么都渲染不出来。
修改接口返回的数据格式如下:
{ "msg": "操作成功",
"code": 200,
"data": {
"createBy": "admin",
"createTime": "2023-07-28 15:57:44",
"updateBy": "admin",
"updateTime": "2023-07-29 19:40:07",
"remark": null,
"id": 4,
"xmId": "6f8dedcdeb8a4680a58fc32261a7f6ef",
"projectName": "导入模板999",
"projectStatus": null,
"bidServiceReceipt": null,
"contractScan": null,
"arrivalReceipt": null,
"initialCertificate": null,
"finalCertificate": null,
"projectProcessMaterial": null,
"status": "0",
"delFlag": "0",
"deptName": null,
"halcyonBidWinProjectInfoList": [{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"id": 30,
"halcyonBidWinProjectId": 4,
"planRefundTime": "2023-07-05",
"actualRefundTime": "2023-07-11",
"planRefundAmount": 2,
"actualRefundAmount": 2,
"status": null,
"delFlag": null,
"fileName": "没办法转到下一步 - 副本 - 副本 (11).avi",
"fileUrl": "/profile/upload/2023/07/29/没办法转到下一步 - 副本 - 副本 (11)_20230729171637A001.avi",
"name": "没办法转到下一步 - 副本 - 副本 (11).avi",
"url": "/profile/upload/2023/07/29/没办法转到下一步 - 副本 - 副本 (11)_20230729171637A001.avi",
"currentAttachList": [{
"name": "没办法转到下一步 - 副本 - 副本 (11).avi",
"url": "/profile/upload/2023/07/29/没办法转到下一步 - 副本 - 副本 (11)_20230729171637A001.avi"
}],
"moneyName": "234款项名称"
}, {
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"id": 31,
"halcyonBidWinProjectId": 4,
"planRefundTime": "2023-07-03",
"actualRefundTime": "2023-07-11",
"planRefundAmount": 2,
"actualRefundAmount": 1,
"status": null,
"delFlag": null,
"fileName": "没办法转到下一步 - 副本 - 副本 (12).avi",
"fileUrl": "/profile/upload/2023/07/29/没办法转到下一步 - 副本 - 副本 (12)_20230729194004A001.avi",
"name": "没办法转到下一步 - 副本 - 副本 (12).avi",
"url": "/profile/upload/2023/07/29/没办法转到下一步 - 副本 - 副本 (12)_20230729194004A001.avi",
"currentAttachList": [{
"name": "没办法转到下一步 - 副本 - 副本 (12).avi",
"url": "/profile/upload/2023/07/29/没办法转到下一步 - 副本 - 副本 (12)_20230729194004A001.avi"
}],
"moneyName": "12测试"
}],
"startDatePlan": null,
"endDatePlan": null,
"projectProcessMaterialFile": [],
"contractScanFileName": null,
"contractScanFileUrl": null,
"bidServiceReceiptFileName": "没办法转到下一步 - 副本 - 副本 (3).avi",
"bidServiceReceiptFileUrl": "/profile/upload/2023/07/28/没办法转到下一步 - 副本 - 副本 (3)_20230728171516A002.avi",
"bidNotifyFile": [{
"createBy": "admin",
"createTime": "2023-07-28 17:20:46",
"updateBy": "admin",
"updateTime": "2023-07-29 19:40:07",
"remark": null,
"id": 90,
"bidWinProjectId": 4,
"fileType": "bidNotifyFile",
"fileName": "没办法转到下一步 - 副本 - 副本 (2).avi",
"fileUrl": "/profile/upload/2023/07/28/没办法转到下一步 - 副本 - 副本 (2)_20230728171511A001.avi",
"delFlag": null
}],
"bidNotifyFileName": "没办法转到下一步 - 副本 - 副本 (2).avi",
"bidNotifyFileUrl": "/profile/upload/2023/07/28/没办法转到下一步 - 副本 - 副本 (2)_20230728171511A001.avi",
"arrivalReceiptFile": [],
"arrivalReceiptFileName": null,
"arrivalReceiptFileUrl": null
}
}
表单代码如下:
<el-table :data="halcyonProjectPlanInfoProgressList" :row-class-name="rowHalcyonProjectInfoIndex" @selection-change="handleHalcyonProjectInfoSelectionChange" ref="halcyonProjectInfo">
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="序号" align="center" prop="index" width="50" />
<el-table-column label="款项名称">
<template slot-scope="scope">
<el-input v-model="scope.row.moneyName" placeholder="款项名称" />
</template>
</el-table-column>
<el-table-column label="计划回款时间">
<template slot-scope="scope">
<el-date-picker clearable v-model="scope.row.planRefundTime" type="date" value-format="yyyy-MM-dd"
placeholder="请选择计划回款时间" >
</el-date-picker>
</template>
</el-table-column>
<el-table-column label="计划回款金额">
<template slot-scope="scope">
<el-input v-model="scope.row.planRefundAmount" placeholder="请输入计划回款金额" />
</template>
</el-table-column>
<el-table-column label="实际回款时间">
<template slot-scope="scope">
<el-date-picker clearable v-model="scope.row.actualRefundTime" type="date" value-format="yyyy-MM-dd"
placeholder="实际回款时间" >
</el-date-picker>
</template>
</el-table-column>
<el-table-column label="实际回款金额">
<template slot-scope="scope">
<el-input v-model="scope.row.actualRefundAmount" placeholder="请输入实际回款金额" />
</template>
</el-table-column>
<el-table-column label="文件名">
<template slot-scope="scope">
<el-input v-model="scope.row.fileName" placeholder="文件名" />
</template>
</el-table-column>
<!-- :file-list="currentAttachList"
:file-list="halcyonProjectPlanInfoProgressList[scope.row.id-1].fileUploadedList"
-->
<el-table-column label="上传附件">
<template slot-scope="scope">
<el-upload
ref="upload"
:action="upload.url"
:headers="upload.headers"
:file-list="currentAttachList"
:on-remove= "(file, fileList) =>
handleRemoveInfo(file, fileList, 9)"
:on-success="(response, file, fileList) =>
handleFileSuccessInfo(response, file, fileList, scope)"
:on-progress="handleFileUploadProgressInfo"
:auto-upload="true"
:before-upload="(file) =>
beforeUploadInfo(file,9)"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</template>
</el-table-column>
</el-table>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
<views ref="XMView"></views>
</div>
</template>
修改方法代码如下:
/** 修改按钮操作 */handleUpdate(row) {
this.reset();
const id = row.id || this.ids
getBidWinProject(id).then(response => {
this.form = response.data;
this.halcyonProjectPlanInfoProgressList = response.data.halcyonBidWinProjectInfoList;
currentAttachList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}]
// this.halcyonProjectPlanInfoProgressList[0].currentAttachList : [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}];
// this.halcyonProjectPlanInfoProgressList.forEach((item,index) => {
// console.log(item+"=========="+index+"====== item.name="+ item.name+"================item.fileName="+item.fileName);
// this.halcyonProjectPlanInfoProgressList[index].currentAttachList.forEach(item => {
// console.log(item+"====内======"+index+"====== item.name="+ item.name+"================item.fileName="+item.fileName);
// item.url = item.fileUrl;
// item.name = item.fileName;
// })
// })
// this.halcyonProjectPlanInfoProgressList.forEach((item,index) => {
// if(index==0){
//
// this.halcyonProjectPlanInfoProgressList[index].currentAttachList[index].url=item.fileUrl;
// this.halcyonProjectPlanInfoProgressList[index].name=item.fileName;
// }
// if(index==1){
//
// this.halcyonProjectPlanInfoProgressList[index].url=item.fileUrl;
// this.halcyonProjectPlanInfoProgressList[index].name=item.fileName;
// }
// console.log(item+"=========="+index+"====== item.name="+ item.name+"================item.fileName="+item.fileName);
// // item.url = item.fileUrl;
// // item.name = item.fileName;
// })
// this.halcyonProjectPlanInfoProgressList.currentAttachList.forEach(item => {
// item.url = item.url;
// item.name = item.name;
// })
this.form.projectProcessMaterialFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
this.form.finalCertificateFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
this.form.initialCertificateFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
this.form.contractScanFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
this.form.bidServiceReceiptFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
this.form.bidNotifyFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
this.form.arrivalReceiptFile.forEach(item => {
item.url = item.fileUrl;
item.name = item.fileName;
})
// this.form.projectProcessMaterialFile=[];//为了测试附件上传功能 //
// this.form.finalCertificateFile=[];//为了测试附件上传功能
// this.form.initialCertificateFile=[];//为了测试附件上传功能
// this.form.contractScanFile=[];//为了测试附件上传功能
// this.form.bidServiceReceiptFile=[];//为了测试附件上传功能
// this.form.bidNotifyFile=[];//为了测试附件上传功能
//
// this.form.arrivalReceiptFile=[];//为了测试附件上传功能
this.open = true;
this.title = "修改中标项目";
});
},
回答:
出现数据不会回填的情况,就是:
this.form里面文件列表(数组项),几乎都是用的forEach修改的源数据,Vue没有监听到数据改变导致的。this.form里面的文件列表,和el-upload所需求的上传项对象属性没有对应上。
所以初始化的时候最好是使用 map 来重新赋值给 this.form,比如说:
// ...this.form.projectProcessMaterialFile = this.form.projectProcessMaterialFile.map(item => ({
...item,
url: item.fileUrl,
name: item.fileName
}))
this.form.finalCertificateFile = this.form.finalCertificateFile.map(item => ({
...item,
url: item.fileUrl,
name: item.fileName
}))
// ...
但其实我觉得最好是这样:
this.form = { ...res.data,
projectProcessMaterialFile: res.data.projectProcessMaterialFile.map(item => ({ ...item, url: item.fileUrl, name: item.fileName })),
finalCertificateFile: res.data.finalCertificateFile.map(item => ({ ...item, url: item.fileUrl, name: item.fileName }))
// ...
}
然后每次上传之后的文件修改最好也是使用 $set 去做修改或者使用 .map() 整个覆盖掉,而不是每次也都是使用 .forEach() 去修改源数据。
以上是 vue 表格 每行 上传附件 编辑 回显 不展示文件名称的问题? 的全部内容, 来源链接: utcz.com/p/934676.html









