百度ueditor富文本编辑器,如何自定义上传方法?

项目里用了 ueditor 我想自定义上传图片方法,拿到数据后写入编辑器,应该如何配置
百度了一大堆都是又要改配置又要改后端接口太麻烦
项目内有现成的上传图片接口,我想直接使用
回答:
在百度 UEditor 中自定义上传图片方法,确实需要一些配置和后端接口的调整。如果你不想修改后端接口,但项目内已经有现成的上传图片接口可用,你可以通过修改前端配置来实现自定义上传图片的功能。具体步骤如下:
了解上传图片接口参数: 首先,确保你了解现成的上传图片接口需要哪些参数以及返回的数据格式。通常,上传图片接口需要 POST 请求,将图片文件作为二进制数据或 FormData 发送给后端,后端处理后返回图片的 URL 或其他信息。
配置 UEditor 前端: 打开 UEditor 的配置文件(通常是 ueditor.config.js 或 ueditor.config.js),找到上传图片相关的配置项。一般来说,上传图片的配置项名为 imageActionName,可以通过修改它来指定上传图片的请求 URL。
示例配置:
javascript
Copy code
window.UEDITOR_CONFIG = {
// ...其他配置项
imageActionName: 'your_upload_image_action', // 修改为你的上传图片接口名
// ...其他配置项
};
编写自定义上传图片方法: 在 UEditor 的配置文件中,你可以找到 customUpload 配置项。该配置项允许你编写自定义的上传图片方法。
示例配置:
javascript
Copy code
window.UEDITOR_CONFIG = {
// ...其他配置项
customUpload: true, // 启用自定义上传图片方法
customUploadUrl: '/your_upload_image_endpoint', // 修改为你的上传图片接口 URL
// 自定义上传图片方法
customUploadHandler: function (file, callback) {
// file 是需要上传的图片文件// 这里调用你项目内现成的上传图片接口
// 例如使用 axios 或 fetch 发送 POST 请求
yourUploadImageFunction(file)
.then(response => {
// 获取图片 URL 或其他数据
const imageUrl = response.data.url; // 修改为你的图片 URL 获取方式
// 将图片 URL 插入到编辑器中
callback(imageUrl);
})
.catch(error => {
// 处理上传失败的情况
console.error('上传图片失败', error);
});
},
// ...其他配置项
};
在自定义上传图片方法中,你可以调用项目内现成的上传图片接口,并将返回的图片 URL 插入到编辑器中。
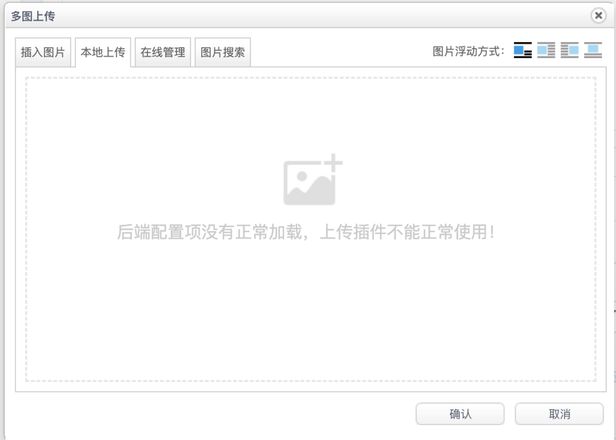
完成配置: 保存修改后的 UEditor 配置文件,确保前端正确加载配置。
以上步骤允许你使用现成的上传图片接口,实现自定义上传图片的功能,无需修改后端接口。但请注意,确保上传图片接口的处理逻辑与 UEditor 配置中的期望相符,以便正确处理图片上传并返回正确的图片 URL。
以上是 百度ueditor富文本编辑器,如何自定义上传方法? 的全部内容, 来源链接: utcz.com/p/934661.html