微信小程序webview中使用微信jssdk的问题?
我们有h5版的页面,为了快速实现小程序,我们用小程序的webview嵌套了h5,但是有些功能需要借助小程序的能力,文档上写的可以wx.miniProgram.postMessage.
但是需要引入微信的jssdk,还要有下面的配置
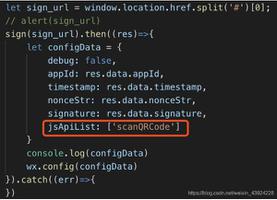
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
我们只是一个通用的h5页面,并没有公众号,没有appid这些东西,请问这种情况可以用jssdk吗?
回答:
wx.miniProgram.postMessage 不需要jssdk就可以使用
不过我们实现h5调用小程序能力一般这样:
h5页面A使用 wx.miniProgram.navigateTo 跳转到小程序的B页面
在B页面中用户点击(获取手机号,地址,车牌 等)小程序能力后
B使用redirectTo到h5的C页面 数据使用querystring传递 C页面对localStorage进行设置
设置完后C页面直接使用 wx.miniProgram.navigateBack 即可回到A页面
A页面使用监听storage事件接收小程序的数据
当然也可以借助后端 比如使用websocket等 让流程更简单
回答:
更新
- 如果只是单纯调用如下的接口,是不需要的。注意: 需要登录小程序管理后台配置业务域名
微信公众平台 --> 小程序 --> 开发管理 --> 开发设置 --> 业务域名
- 如果需要调用上图之外的接口,是必须先注入配置信息(包含公众号appId),否则将无法使用。
Docs: JSSDK使用步骤
回答:
注册一个公众号很快的,点一点就行了,就是企业认证会稍微花费一些时间。
所以如果有需求,做一下注册和认证是最好的,不然很多API是没办法用的。
最重要的一点就是如果没有在开放平台注册小程序,你们准备怎么发布小程序呢?
另外提醒一下小程序嵌套 webview 的开发方式,很可能过不了审。最终很可能得用 uni-app 编译成小程序的方式来处理。
回答:
这个可以直接用,不需要config
回答:
不可以吧。你的H5页面是运行在微信小程序的web-view组件中,肯定无法直接使用微信JS-SDK的。因为微信JS-SDK是为微信内置浏览器提供的API,而小程序的web-view并不等同于微信内置浏览器。
当然你真想用的话,可以利用小程序提供的桥接功能来实现。微信小程序的web-view组件提供了一些方法,允许小程序和H5页面之间进行通信。
比如说,首先在H5页面中通过window.WeixinJSBridge或window.wx.miniProgram对象(不过window.wx.miniProgram对象在H5页面中可能不可用)来判断当前环境是否为小程序,然后调用postMessage方法向小程序发送消息。然后在小程序中监听message事件来接收H5页面发送的消息。
这样,你就可以在H5页面中调用小程序的API,实现一些需要小程序能力的功能。
在H5页面中:
if (window.WeixinJSBridge) { window.WeixinJSBridge.invoke('postMessage', {
data: { key: 'value' }
});
}
在小程序中:
Page({ onMessage: function(event) {
console.log(event.detail.data); // { key: 'value' }
}
});
在这个示例中,H5页面使用window.WeixinJSBridge.invoke('postMessage', { data: { key: 'value' } })向小程序发送消息,然后小程序监听message事件来接收消息。
如果你的H5页面需要频繁和小程序进行通信,理论上可以封装一些函数来简化操作。
在H5页面中创建一个函数,用于判断当前环境是否为小程序,并发送消息:
function postMessageToMiniProgram(data) { if (window.WeixinJSBridge) {
window.WeixinJSBridge.invoke('postMessage', { data: data });
} else {
console.log('Not in WeChat MiniProgram');
}
}
然后,你可以在需要的地方调用这个函数来发送消息:
postMessageToMiniProgram({ key: 'value' });在小程序中,你可以在onLoad方法中添加一个事件监听器,用于接收H5页面发送的消息:
Page({ onLoad: function() {
wx.createWebViewContext('webview').addEventListener('message', this.onMessage);
},
onMessage: function(event) {
console.log(event.detail.data); // { key: 'value' }
}
});
上面仅是个很简单的示例,要用的话还是最好还是根据你的实际需求进行修改和扩展。
以上是 微信小程序webview中使用微信jssdk的问题? 的全部内容, 来源链接: utcz.com/p/934637.html