
【WPS教程】如何删除PDF文件页面背景?
使用WPS Office打开PDF文件,依次点击“编辑”--->“文档背景”--->“删除背景”。在弹出的提示界面,点击是即可。...
2024-01-10
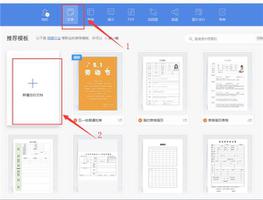
Word快速设置标题样式步骤详解
我们在日常编辑Word文档时,一个好看的标题样式能够帮助我们的Word文档加分很多。有的小伙伴可能不清楚如何快速设置标题样式。下面就给大家分享一下在Word文档中,我们应该如何快速设置标题样式,一起来看一下吧。 Word快速设置标题样式步骤: 首先,我们打开WPS,新建一个空白...
2024-01-10
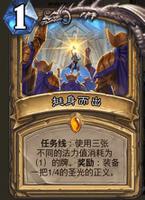
炉石传说暴风城下的集结圣骑士卡分析简评
炉石传说中暴风城下的集结卡牌包扩展中有哪些好用的圣骑士卡牌?部分玩家可能还不清楚,下面带来炉石传说暴风城下的集结圣骑士卡分析简评,希望能对各位玩家有所帮助。首先还是来看看任务这任务还蛮强的,不说那些杂七杂八的一费牌,新生入学自己一张牌就能做一套任务。而且这个任务不需...
2024-01-10
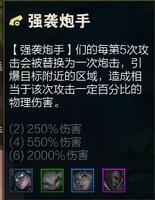
云顶之弈S5.5赛季全羁绊效果解析
云顶之弈S5.5赛季对很多羁绊做了改动,可能部分玩家还不清楚哪些羁绊好用,那么下面一起来看看云顶之弈S5.5赛季全羁绊效果解析了解一下吧。云顶之弈S5.5赛季全羁绊效果分析云顶之弈S5赛季还有一周多的时间就要结束,S5.5赛季光明与黑暗II——英雄之黎明的内容已经上线PBE服务器将近一周的时间,...
2024-01-10
死亡之门酒馆紫色剑获得方法说明
死亡之门这款游戏中酒馆有一把紫色的剑,那么这把剑该怎么获得呢?想了解的玩家一起来看看死亡之门酒馆紫色剑获得方法说明参考一下吧。死亡之门酒馆紫色剑获取攻略看提示,墙上有阴影缺口用炸弹炸,木廊就是酒馆后面的木廊下面,双生就是木廊爬上去后有个墙上有一模一样的柱子,巨像木廊...
2024-01-10
梦幻之星OL2新起源职业天赋加点指南
《梦幻之星OL2:新起源》中职业天赋是重要的内容,那么这些职业该如何选择天赋加点呢?下面请看梦幻之星OL2新起源职业天赋加点指南,还不知道如何加点的玩家们了解一下吧。职业天赋加点指南HU天赋加点1HU天赋加点2FI天赋加点1FI天赋加点2RA天赋加点GU天赋加点FO天赋加点1FO天赋加点2TE天赋加点1TE天...
2024-01-10
战国无双5练马心得与实用马匹属性选择参考
战国无双5马匹是游戏中的主要载具,如何练出一匹高性能的优秀战马?怎么选择马匹属性?接下来为大家带来了战国无双5练马心得与实用马匹属性选择参考,希望能帮到各位玩家。本作有放生月毛和松风,三维性能就已经能吊打其他马厩购买和战场获得的马匹了。但属性不令人满意,所以想要养一匹...
2024-01-10
怪物猎人物语2钢龙PVP基因选择参考
怪物猎人物语2中钢龙虽然pve比较弱,但是在pvp方面还是有些强度,下面带来的是怪物猎人物语2钢龙PVP基因选择参考,感兴趣的玩家一起来看看吧。怪物猎人物语2钢龙PVP基因选择钢龙面板太低了而且自带基因技能很弱,纯pve是非常不建议配养的,如果一定要养可以参考冰系三猜拳宾果搭配。左上:冰防...
2024-01-10
《严阵以待》盾牌武器使用技巧讲解
严阵以待游戏中的盾牌武器该怎么去使用?由于该游戏是多人共同作战的,所以武器的分配一定很合理才行,盾牌是队伍中最坚实的屏障,所以合理的使用这个武器能够让你的队伍在游戏中更加的轻松,下面小编就为大家来分享介绍一下盾牌武器的一些使用技巧吧。 《严阵以待》盾牌武器使用...
2024-01-10
战国无双5信长篇信长篇第四章易错过的任务一览
战国无双5三方原之战怎么触发?游戏中有个变迁成就,需要玩家通关信长篇的第四章,这里给大家带来了战国无双5信长篇第四章易错过的任务一览,一起来看下吧。国无双5信长篇第四章易错过的任务一览几乎都是bonus或者sp任务。金崎之战:选择松永久秀接近朽木元纲,会触发拜托旧识任务,选择其他...
2024-01-10
鬼谷八荒炼器版本全方位指南
《鬼谷八荒》炼器版本于6月29日更新,这次的更新带来了很多新的内容,那么这次更新后我们该如何适应版本呢?这里小编带来了一份详细攻略,希望可以帮助到大家!关于矿物和炼器资质机制和风水什么的差不多,过月随机在城镇或宗派外面刷。目前为止我只在城镇外遇上增加炼器资质的,加矿物的...
2024-01-10
鹰眼护卫队守护本局怎么触发
王者荣耀对局过程中,有玩家遇到系统提示的鹰眼大将守护本局,看到这个提示很多玩家都不明白是什么意思,下面就来给大家说明鹰眼大将守护本局的真正含义和王者荣耀提示鹰眼大将守护本局含义详解。 首先只要游戏开局系统喊话“xx鹰眼大将守护本局”,就表明【本局有护卫队的存在】,提醒...
2024-01-10
幻塔摩罗克罗斯四肢怎么获得
独角兽-动力核心:首先前往获取地点,如图所示: 到达位置之后,需要先找到所需要的矿石; 然后调查周围的三个文件和启动装置; 独角兽-仿生躯体:首先前往黎明之地找到艾达之子阵营,进入需要密码,密码是7092; 玩家们可以从最近的传送点传送过去,如果没有传送点,因为这个位置没有解锁,所...
2024-01-10
原神什么花什么鸡任务怎么做
原神什么花什么鸡任务攻略 该任务触发很简单,只要前往渌华池的翠枫亭那里与朱来海朱老板对话,即可开启该隐藏任务。 翠枫庭的朱老板怀念着一道佳肴,想找人帮他寻回记忆中的味道,要将「什么花什么鸡」带给朱老板。 所谓「什么花什么鸡」其实就是「甜甜花酿鸡」,这个料理是玩家自带的食...
2024-01-10
剑网3全职业一键宏分享
本文为各位玩家带来剑网3全职业一键宏分享,今天游戏刚更新了新赛季,相信不少玩家已经在着手准备开荒副本了,接下来小编就为大家带来剑网3最新版本全职业pve实用宏,需要的玩家快来看看吧。 剑网3最新版本全职业pve实用宏 冰心诀 /cast [tbufftime:急曲<2.8|tbuff:急曲<3|tnobuff:急曲|mana<0.3] 剑破虚空 ...
2024-01-10
《尼尔机械纪元》上挑攻击技巧心得
尼尔机械纪元上挑怎么用?游戏中战斗的技巧有很多,这里将为大家分享的是高跳的一些技巧比如上挑,下面一起来看下这篇尼尔机械纪元上挑攻击技巧心得吧。 尼尔机械纪元上挑攻击技巧心得 武器:任意武器装备在强攻击上(9S是弱攻击) 按键:跳+强攻击(9S是跳+弱攻击) 具体动作:用武器向上跳起攻...
2024-01-10
去月球全流程通关攻略 下
本次给大家带来的是去月球的全流程通关攻略下篇部分,由于篇幅较长这里进行分篇,依旧是给大家讲解难点问题,这部分的难点在于在学校找东西。 7.电影院,出门两个,对话一个,餐厅往下走对话一个,还有一个找不到,就回电影院门口,river出来,跟着进去就行了,链接是鸭嘴兽 8.学校里,这里...
2024-01-10
航海王热血航线》烈焰对决AI挑战介绍
航海王热血航线烈焰对决AI挑战介绍。烈焰对决是航海王热血航线全新上线的AI挑战玩法,不少新人朋友对这个AI挑战模式不是很了解,下面就让我们一起来看看航海王热血航线烈焰对决的新手指南吧。 航海王热血航线烈焰对决AI挑战介绍 一、玩法入口 烈焰对决入口在主界面上方,点击即可进入。 二、...
2024-01-10
使命召唤手游狙击枪配件选什么好?
使命召唤手游">使命召唤手游狙击枪配件选什么好?狙击枪是远程射击的最佳枪械选择,强烈推荐给喜爱一枪流的玩家,本篇文章为您带来狙击枪配件选择的最佳方案,敬请参考。 使命召唤手游狙击枪配件选什么好? 冲锋狙:ACOG瞄具+金属被甲弹+冲锋枪托+快速填装弹夹(连狙可以换成扩容弹夹) 普通狙:默...
2024-01-10
《消逝的光芒》拳头流优缺点与玩法分享
《消逝的光芒》这款第一人称修理僵尸的游戏大家都选择用什么武器呢?今天小编为大家带来一篇《消逝的光芒》拳头流优缺点与玩法技巧,教你空手一样虐僵尸。 优点: 空手流出招收招都很快而且不用维修(= =)每一击命中都会打断地方的动作并造成震退效果(这个很重要)有几率触发晕眩和击倒。 看上...
2024-01-10

