elementui 表单验证问题?
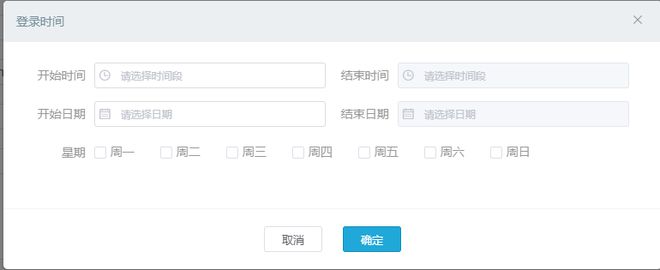
老师们我想实现一个表单验证:
1 开始时间和开始日期不能单独设置,必须与结束时间和结束日期一起设置;
2 开始时间和结束时间, 开始日期和结束日期可为空;
我在 el-form-item 上面单独设置规则可以满足上述的的需求, 但是 validate中不能有效的进行控制,
this.$refs[name].validate(valid => {....})想不出怎么解决上面的问题.

回答:
做一下自定义校验就行了。
例子就写一对,懒得全部都写了
data(){ return {
formData: {
startDate:'',
endDate:''
},
formRules: {
startDate: {
{ validator: validateStartDate, trigger: 'change' }
},
endDate: {
{ validator: validateEndDate, trigger: 'change' }
},
}
},
methods: {
validateStartDate(rule, value, callback) {
if (!value && this.formData.endDate) {
callback(new Error('请选择开始日期'));
} else {
callback();
}
},
validateStartDate(rule, value, callback) {
if (!value && this.formData.startDate) {
callback(new Error('请选择结束日期'));
} else {
callback();
}
},
}
}
当然也可以用计算函数来处理:
computed: { formRules() {
const rules = {
// 通用规则
}
if(this.formData.startDate) rules.endDate = { required: true, message: '请选择结束时间', trigger: 'change' }
return rules
}
}
回答:
<el-form-item label="开始时间" prop="startTime" :required="endTime&&endDate">
...
</el-form-item>
<el-form-item label="开始日期" prop="startDate" :required="endTime&&endDate">
...
</el-form-item>
回答:
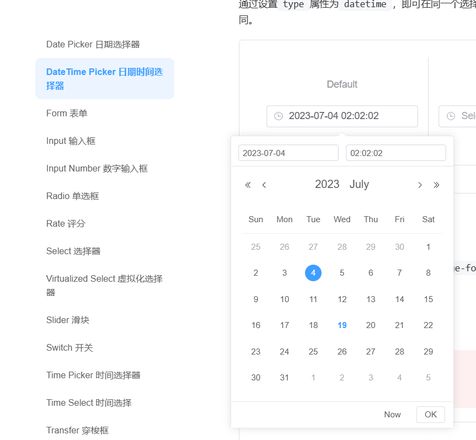
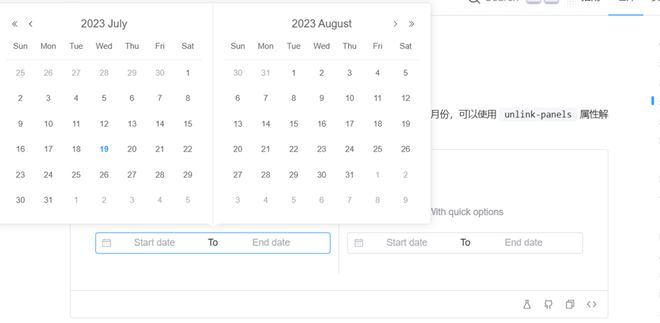
有点不理解,日期时间不是有组合控件吗?必须要分开??分开还要同步
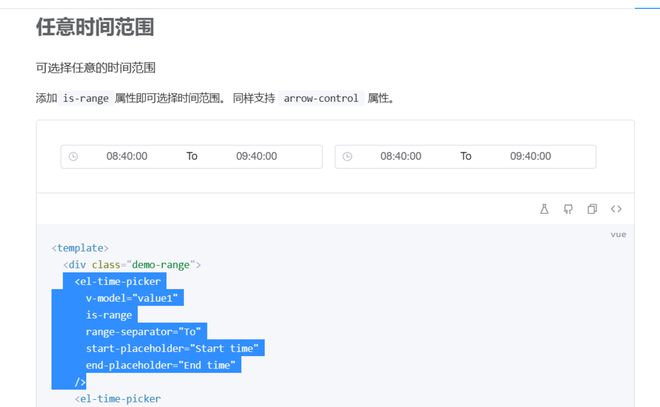
那也有时间段选择器啊

以上是 elementui 表单验证问题? 的全部内容, 来源链接: utcz.com/p/934632.html









