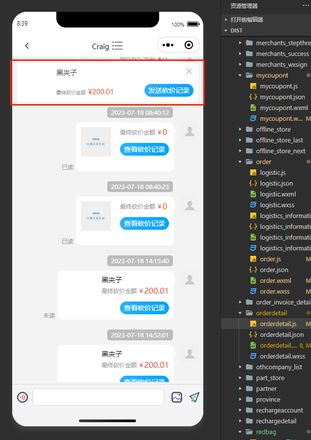
请问关于聊天界面,点击底部输入框 固定弹窗位置问题?

请问聊天界面 这个顶部弹框 如何固定在这 并且兼容ios 和安卓系统呢?
我用的fiex 固定定位 主要是在点击底部输入框的时候,弹出键盘,这个位置就会发生变化,有什么类似的计算公式吗?
尤其是苹果10以下和10以上的手机,还有部分安卓机,
回答:
在实现聊天界面中的顶部弹框,并确保其在 iOS 和 Android 系统上的固定位置,可以考虑以下方法:
使用 CSS 的固定定位(position: fixed):可以将顶部弹框的 CSS 样式设置为 position: fixed,并通过设置 top、left、right 或 bottom 属性来确定其在屏幕上的位置。这样无论键盘弹出与否,弹框都将保持在固定位置上。
监听窗口大小变化事件:为了处理键盘弹出对弹框位置的影响,可以通过监听窗口大小变化事件,在键盘弹出或收起时,重新计算弹框的位置并进行调整。可以使用 JavaScript 监听 resize 事件,并在事件触发时,根据需要重新设置弹框的位置。
判断设备类型和屏幕高度:根据设备类型和屏幕高度的差异,针对性地调整弹框的位置。例如,在 iOS 设备上,可以通过判断设备型号是否为 iPhone X 及以上型号,以及屏幕高度是否超过一定阈值,来适应不同的屏幕布局。
需要注意的是,由于不同设备和浏览器可能存在差异,建议在实际开发过程中进行多平台、多设备的测试,并根据实际情况进行调整和优化。
以上是 请问关于聊天界面,点击底部输入框 固定弹窗位置问题? 的全部内容, 来源链接: utcz.com/p/934633.html