前端上传压缩包,本地解压后将压缩包里面的文件上传给后端,前端怎么实现?或者有什么插件推荐?
需求:上传压缩包,前端本地解压,将解压的文件上传给后端,压缩包的格式可能是zip,rar,7z
我的解决方案是借助插件来实现,自己查到两个插件,但是都遇到了一些问题
- gszip,但是好像只能处理zip格式的
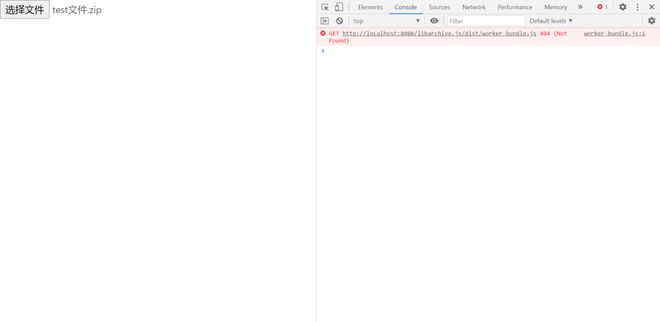
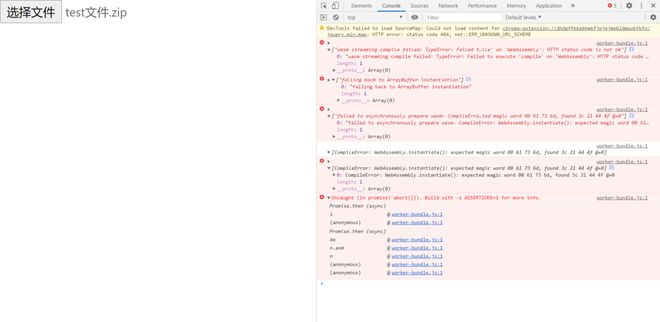
- libarchive.js(插件地址),不会使用,报错了(
GET http://localhost:8080/libarchive.js/dist/worker-bundle.js 404 (Not Found))
报错图片:
代码:
<template> <div id="app">
<input id="file" type="file" />
</div>
</template>
<script>
import { Archive } from 'libarchive.js/main.js'
export default {
name: 'App',
mounted() {
Archive.init({
workerUrl: 'libarchive.js/dist/worker-bundle.js',
})
document.getElementById('file').addEventListener('change', async (e) => {
const file = e.currentTarget.files[0]
const archive = await Archive.open(file)
let obj = await archive.extractFiles()
console.log(obj)
})
},
}
</script>
尝试解决报错
结果还是报错
已经自闭了
回答:
建议找产品或者部门经理反馈,让领导确认是否这样做,这种做法可以实现,但会带来很多问题,而且你前端如果前端解压了你要处理的就不止这一点了,
- 解压的文件缓存,
- 文件你要不要校验
- 如果是多个文件,上传中出错部分成功,你怎么处理
- 前端解压及分别上传耗时增加,用户等待时间过长,你咋处理;
- 还有个前端代码大小问题,你把本应该服务端处理的放前端,前端引用库多了会使打包大小受影响,压缩格式不一致你要引用的包还多呢,实在要用也要向领导反馈,减少压缩包格式,比如只要zip,rar
回答:
我不是很擅长前端,但是我觉得你可以试一下js调7z.exe,把7z集成进去,反正也不大。这个用法我也是见了好几个开源软件里面集成的。
以上是 前端上传压缩包,本地解压后将压缩包里面的文件上传给后端,前端怎么实现?或者有什么插件推荐? 的全部内容, 来源链接: utcz.com/p/934631.html