vue3的toRef()的ts定义看不太懂,有大佬给解释一下嘛?
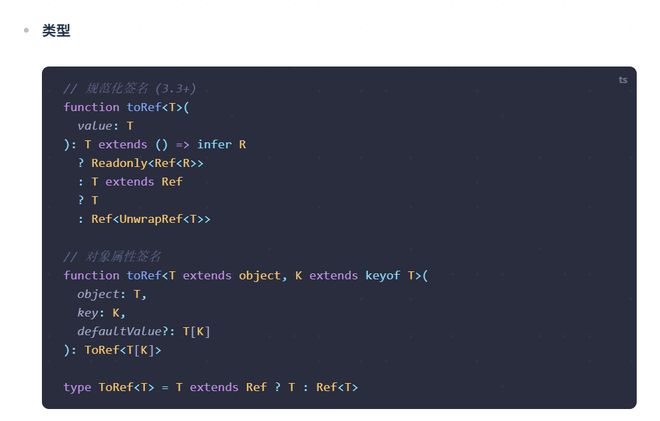
vue3 toRef类型定义的文档位置:
https://cn.vuejs.org/api/reactivity-utilities.html#toref
这里的ts定义没太看懂,希望有大佬给解释一下为啥这么写,感谢
回答:
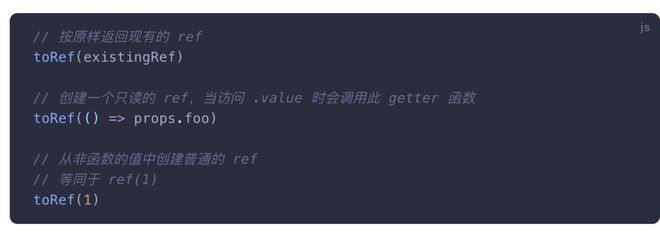
文档不是给了示例吗:
当你传入existingRef也就是传入一个ref,那么value就继承自Ref,返回自身类型T;
当你传入() => props.foo即这个类型T继承自() => infer R,这里的infer的意思就相当于命名一个类型R,这个R类型是什么我不关心,传入的是什么就是什么,我只是想把这个类型拿出来,当参数传入这样一个函数就会返回Readonly<Ref<R>>,这里的R就是你函数返回什么类型就是什么类型,由传入的函数推导而来;
当你传入1,即参数是一个具体的值,那么返回一个Ref包裹的类型
因为这个API就是要得到一个ref,参数可以传入以上三种类型,得到的结果都是ref,这里的类型相当于已经告诉你内部的具体逻辑是什么样的了
回答:
T就是泛型的意思, 你传入什么他返回什么
回答:
它定义了一个名为 toRef 的函数,它接受一个参数 value,并根据 value 的类型返回不同的结果。如果 value 的类型是一个函数类型,即 T extends () => infer R 成立,那么返回值的类型是 Readonly<Ref<R>>。这意味着返回值是一个只读的 Ref 类型,该 Ref 类型的值的类型是 R。
如果 value 的类型是一个 Ref 类型,即 T extends Ref 成立,那么返回值的类型就是 T 本身,即返回 value。
否则,返回值的类型是 Ref<UnwrapRef<T>>。UnwrapRef 是一个类型工具,它用于获取 T 类型的非 Ref 版本。因此,返回值的类型是一个 Ref 类型,该 Ref 类型的值的类型是 T 的非 Ref 版本。
简而言之,toRef 函数接受一个值,然后根据这个值的类型返回一个 Ref 类型的值。如果输入值已经是 Ref 类型,那么直接返回该值。如果输入值是一个函数类型,那么返回值是一个只读的 Ref 类型,其值的类型是函数返回值的类型。其他情况下,返回值是一个 Ref 类型,其值的类型是输入值的非 Ref 版本。
以上是 vue3的toRef()的ts定义看不太懂,有大佬给解释一下嘛? 的全部内容, 来源链接: utcz.com/p/934627.html