如何解决element svg图标在火狐浏览器显示异常?
我写了一个很简单的 vue icon 组件,二次封装了 element-plus 图标。
<script>import * as Icons from '@element-plus/icons-vue'
export default (props) => {
const { name } = props
if (name) {
const style = {}
style.width = props.size
style.height = props.size
props.width ? style.width = props.width : ''
props.height ? style.height = props.height : ''
props.color ? style.color = props.color : ''
return h(Icons[name], { style })
}
}
</script>
使用:
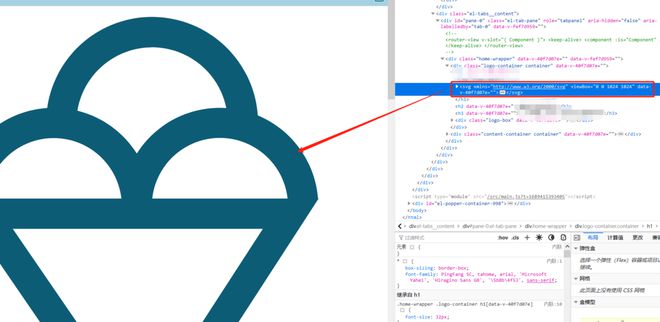
<icon name="IceCream" :size="30"></icon>这个组件在火狐浏览器里显示异常,在dom里看svg图标并没有赋值到宽高样式,svg图标显示得很大,但其他浏览器不会出现此问题,显示均正常,请问如何解决此问题?
火狐浏览器:
其他浏览器:
回答:
<script>import * as Icons from '@element-plus/icons-vue'
export default (props) => {
const { name } = props
if (name) {
const style = {}
const attrs = {}
props.size ? attrs.width = props.size : ''
props.size ? attrs.height = props.size : ''
props.width ? attrs.width = props.width : ''
props.height ? attrs.height = props.height : ''
props.color ? style.color = props.color : ''
return h(Icons[name], { style, attrs })
}
}
</script>
以上是 如何解决element svg图标在火狐浏览器显示异常? 的全部内容, 来源链接: utcz.com/p/934613.html









