给lab-default-select设置动态字体颜色?
代码结构如下:
<lab-default-select transfer v-model="id" v-else-if="isRadio" :filterable="!isDisabled"
:disabled="isDisabled || formulaDisabled"
class="o-empty-icon" clearable @on-open-change="onOpenChange">
<div class="notFound" v-if="linkageData && linkageData.length === 0">无匹配数据</div>
<template v-else>
<Option v-for="(option, $index) in behavior ? sortLinkageData : vals"
:value="option.oldValId || option.oldId || option.id || option.val || ($index + 1)"
v-if="option.opt !== 'delete'"
:key="(option.id + option.val) || ($index + option.val)"
class="select-dropdown-flex">
<span :title="option.val">{{option.val}}</span>
</Option>
</template>
</lab-default-select>

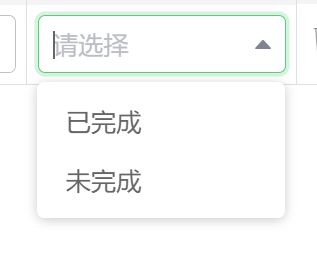
期望下拉框选择值后, 文本框字体变颜色选择已完成字体为#5ad8a6,未完成 字体为#e86452

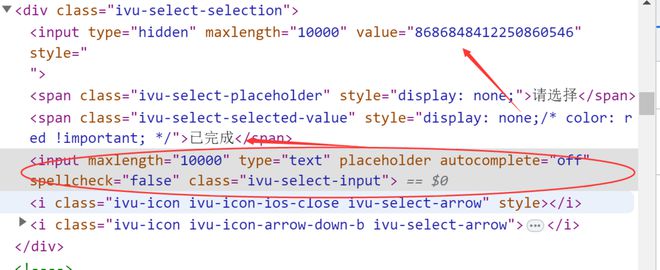
选择后是 两个箭头 那里变 红框里是改变字体颜色,其他改变不了
大佬们这个 要怎么 设置呢
回答:
不是知道你的 <lab-default-select> 是否以某一个组件库的组件,所以按照自定义组件的方式来解答了。
一般来说,可以使用 css 的 属性选择器 来实现,比如说:
.select-dropdown-flex span[title="已完成"] { color: #e86452
}
.select-dropdown-flex span[title="未完成"] {
color: #5ad8a6
}
不过如果说这个 option 项是固定的字典值话,我的建议是定义在 option 的属性中。
比如说:
const sortLinkageData = [ { value: 'complete', title: '已完成', color: '#e86452', ... },
{ value: 'uncompleted', title: '未完成', color: '#5ad8a6', ... },
...
]
然后在模板中,直接绑定一个 style 属性,输出在行内样式中:
<Option v-for="(option, $index) in behavior ? sortLinkageData : vals"
v-if="option.opt !== 'delete'"
:key="(option.id + option.val) || ($index + option.val)"
:value="option.oldValId || option.oldId || option.id || option.val || ($index + 1)"
:style="{color: option.color}"
class="select-dropdown-flex"
>
<span :title="option.val">{{option.val}}</span>
</Option>
回答:
option裏面判斷id,如果這個option的值等於lab-default-select綁定的id,那就設置它的顔色為選中的顔色。
以上是 给lab-default-select设置动态字体颜色? 的全部内容, 来源链接: utcz.com/p/934506.html