请问这种数组对象提取值的方法能再简化一步吗?

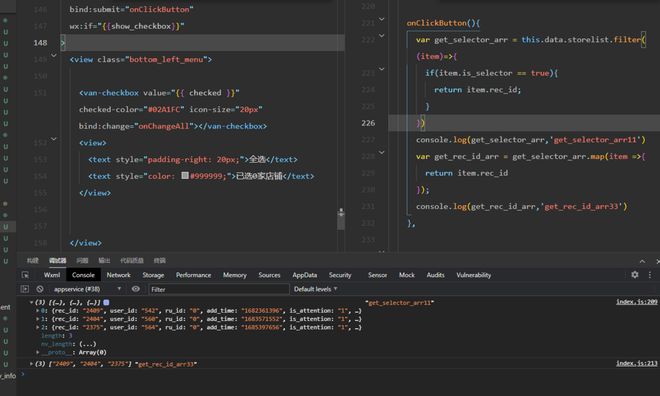
var get_selector_arr = this.data.storelist.filter((item)=>{ if(item.is_selector == true){
return item.rec_id;
}
})
console.log(get_selector_arr,'get_selector_arr11')
var get_rec_id_arr = get_selector_arr.map(item =>{
return item.rec_id
});
console.log(get_rec_id_arr,'get_rec_id_arr33')
我想判断storelist 这个数组 里的 is_selector == true 然后想返回item.rec_id的值,
但是这样返回是一条完整的对象的值,我还需要再map 下 进行处理,才能直接return item.rec_id
请问能不能一个遍历方法,就直接拿到我想要的 item.rec_id
回答:
用reduce,基本上数组的方法都可以靠reduce写出来,所以多熟悉下这个API
var get_selector_arr = this.data.storelist.reduce((res, item)=> res.concat(item.is_selector ? item.rec_id : []), [])回答:
const get_rec_id_arr = this.data.storelist.filter(item => item.is_selector).map(item => item.rec_id)这样一行就搞定了, 至于一次遍历的话, 你得额外声明变量,而且可读性也不太好!
回答:
reduce?
回答:
const get_rec_id_arr = this.data.storelist.reduce((ret, item) => { if (item.is_selector) {
ret.push(item);
}
return ret;
}, []);
以上是 请问这种数组对象提取值的方法能再简化一步吗? 的全部内容, 来源链接: utcz.com/p/934458.html