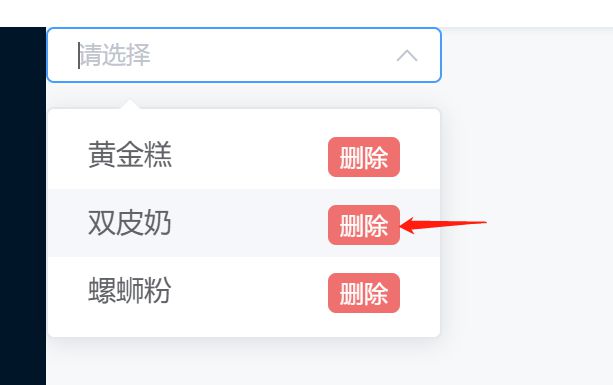
element ui select 点击option里的按钮,如何禁止他自动收起?
请教需求:点击删除按钮的时候,这个下拉框禁止他自动收起
<template> <div class="app-container home">
<el-select
v-model="value"
@change="handleTagChange"
filterable
ref="configSelect"
>
<el-option
v-for="tag in userTags"
:key="tag.id"
:label="tag.label"
:value="tag.name"
>
<span style="float: left">{{ tag.label }}</span>
<el-tag
v-if="true"
size="mini"
effect="dark"
type="danger"
style="float: right; margin-top: 8px; margin-left: 3px"
@click.stop="handleDeleteTag(tag.name, $event)"
>
删除
</el-tag>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
userTags: [
{
name: "1",
label: "黄金糕",
},
{
name: "2",
label: "双皮奶",
},
{
name: "3",
label: "螺蛳粉",
}
],
value: "",
};
},
methods: {
handleTagChange(e){
console.log(e)
},
handleDeleteTag (tag) {
this.$refs.configSelect.visible = false
this.$confirm('确认删除', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$refs.configSelect.visible = false
// console.log(tag.id)
this.userTags = this.userTags.filter((v,i)=>{
return tag != v.name
})
})
}
},
};
</script>
回答:
是不是你版本问题,我试了下用阻止冒泡是可以的
codepen demo
回答:
this.$refs.configSelect.visible = false不是你把它隐藏的吗
以上是 element ui select 点击option里的按钮,如何禁止他自动收起? 的全部内容, 来源链接: utcz.com/p/934459.html








