vue3+vscode 的模板标签可以有智能提示吗?

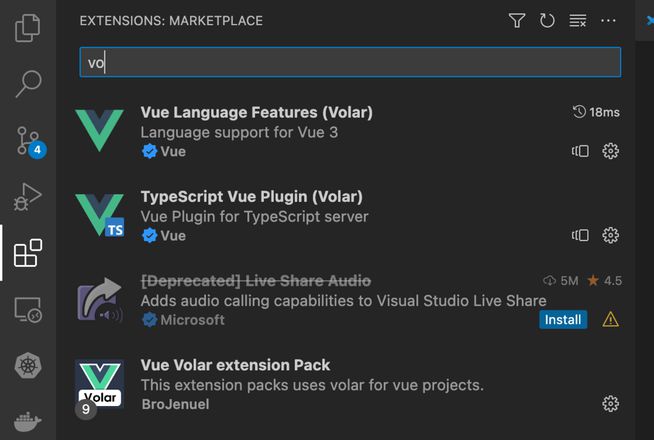
Volar 相关的插件我都安装了

但是 <template> 中的内容,都没有智能提示,也没有办法按 ctrl+鼠标左键跳转
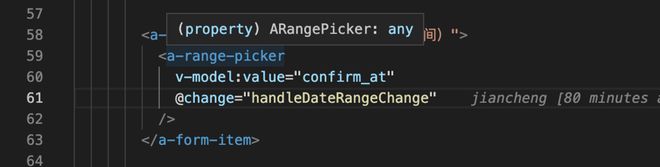
比如我把鼠标悬停在 a-range-picker 的 @change 上,也没有办法给我任何提示,比如返回值类型等等
<a-form-item label="确认世间(审核时间)"> <a-range-picker
v-model:value="confirm_at"
@change="handleDateRangeChange"
/>
</a-form-item>
是 vscode 以及相关插件没有这个功能吗?
回答:
如果你是全局引入的,需要手动配置一下 tsconfig.json:
{ // 其他配置项略
"compilerOptions": {
// 用了别的组件库的同理,去 node_modules 下找它的全局声明文件,把路径拷过来
"types": ["ant-design-vue/typings/global.d.ts"]
}
}
然后重启 VSCode 就好了。
以上是 vue3+vscode 的模板标签可以有智能提示吗? 的全部内容, 来源链接: utcz.com/p/934448.html