有点不是很理解,为什么这两个数组处理结果是这样的?
let arr1 = [ {
is_gift: 1,
wg_id: 111,
},
{
is_gift: 1,
wg_id: 222,
},
{
is_gift: 1,
wg_id: 333,
},
];
let arr2 = [
{
is_gift: 1,
wg_id: 111,
},
{
is_gift: 3,
wg_id: 222,
},
{
is_gift: 5,
wg_id: 444,
},
{
is_gift: 4,
wg_id: 333,
},
{
is_gift: 2,
wg_id: 555,
},
];
let a = [];
let b = [];
arr2.forEach((element1) => {
arr1.forEach((element2) => {
if (element2.wg_id != element1.wg_id) {
a.push(element2);
}
if (element2.wg_id == element1.wg_id) {
b.push(element2);
}
});
});
console.log(a, 'a');
console.log(b, 'b');
为什么 if((element2.wg_id != element1.wg_id)) 我打印的是全部数据,不会打印出不相等的数据。if((element2.wg_id == element1.wg_id)) 却可以找出相等的数据?
回答:
因为你是遍历整个arr1,只要arr1里有和arr2当前遍历到的元素不一样的 就把它加入a
举个例子:
arr2当前是111,遍历arr1: 111(相同)->222(不同) 加入a
arr2当前是222,遍历arr1: 111(不同) 加入a
arr2当前是444,遍历arr1: 111(不同) 加入a
...
发现所有arr2里的所有元素的wg_id都满足以上情况,自然a里面就是全部元素了
补充:
直接用现成的轮子:
lodash的differenceBy
/***第一个参数是要操作的数组 第二个参数是要对比的数组 第三个参数是要对比的属性
*/
_.differenceBy([{ 'x': 2 }, { 'x': 1 }], [{ 'x': 1 }], 'x');
// => [{ 'x': 2 }]
换成:
_.differenceBy(arr1,arr2,'wg_id')即可
结果为:
如果反过来要拿的是arr2里的arr1没有的元素,就换个位置:
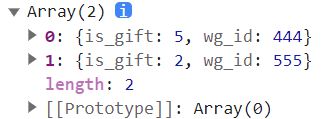
_.differenceBy(arr2,arr1,'wg_id')结果为:
注意返回的是一个新的数组,和原来的两个数组无关
看了很多解法都是转成JSON字符串处理完再转回来,不嫌麻烦也可以照着搬一个
比如楼下贴出来的网址,生命苦短,我选择引库:)
回答:
从你的描述来看,似乎你的目的是想取两个数组的交集与差集,交集你的数组b已经实现,关于差集的获取参考下面这个问题吧
https://segmentfault.com/q/1010000019019878
你的代码和你预期的结果不符合,
估计是你把两层forEach嵌套理解成先对arr2的所有所有元素都遍历一遍,
再对arr2所有元素的集合再进行第二次forEach中的比较
而实际上对外层的arr2.forEach,只会针对arr2中的每一个独立元素进行第二次forEach中的比较
例如arr2.forEach的第一次循环,element1是{ is_gift: 1, wg_id: 111, },
然后再将arr1中的所有元素将其比较,wg_id不同的push进a,相同的push进b
之后反复进行第二、三、四、五次循环
第三、四次循环中,由于arr1中没有wg_id与element1(wg_id分别是444与555),所以在这两次循环中没有元素被push进b数组,因此最终b得到的结果就是a、b数组的交集。
但是每次循环中都有2个元素(第三、四次循环是3个)与element1的wg_id不同,他们都会被push进a中,导致了结果中会出现重复的元素。
以上是 有点不是很理解,为什么这两个数组处理结果是这样的? 的全部内容, 来源链接: utcz.com/p/934447.html