为什么渲染不出数据?
UI:
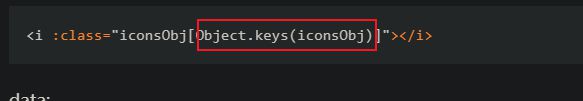
<i :class="iconsObj[Object.keys(iconsObj)]"></i>data:
iconsObj: ['el-icon-solid', 'el-icon-check', 'el-icon-s-shop', 'el-icon-s-order', 'el-icon-s-marketing'],
现在可以获取到数据了,但是每个图标循环渲染到每个菜单上,而是全部循环出然后给每个菜单都渲染出来。
这是代码:
<el-submenu :index="item.id + ''" v-for="item in menuList" :key="item.id"> <template slot="title">
<i v-for="item in iconsObj" :class="item" :key="item.index"></i>
<span>{{ item.authName }}</span>
</template>
回答:
 这个里面的
这个里面的Object需要在data里面定义一下:
data () {return {
Object: Object
}}
而且iconsObj是数组直接:
<i v-for="item in iconsObj" :class="item"></i>回答:
直接循环iconsObj就行
<i v-for="item in iconsObj" :class="item" :key="item"></i>以上是 为什么渲染不出数据? 的全部内容, 来源链接: utcz.com/p/934449.html