vue3+ts+and 遇到报错:ResizeObserver loop completed with undelivered notifications.?
我首先使用 vue-cli 创建了一个项目
除了勾选了一个 typescript 之后,其他都是默认,一路回车
╰─➤ vue create vue3-ts-andVue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Linter
? Choose a version of Vue.js that you want to start the project with 3.x
? Use class-style component syntax? No
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
? Pick a linter / formatter config: Basic
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
Vue CLI v5.0.8
✨ Creating project in /Users/ponponon/Desktop/code/me/vue3-ts-and.
? Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
yarn install v1.22.19
info No lockfile found.
[1/4] ? Resolving packages...
⠂ @vue/cli-plugin-babel@~5.0.0
⠄ @vue/cli-plugin-babel@~5.0.0
⢀ schema-utils@^3.0.0
⠠ globals@^11.1.0
[2/4] ? Fetching packages...
[3/4] ? Linking dependencies...
success Saved lockfile.
✨ Done in 7.93s.
? Invoking generators...
? Installing additional dependencies...
yarn install v1.22.19
[1/4] ? Resolving packages...
[2/4] ? Fetching packages...
[3/4] ? Linking dependencies...
[4/4] ? Building fresh packages...
success Saved lockfile.
✨ Done in 3.48s.
⚓ Running completion hooks...
? Generating README.md...
? Successfully created project vue3-ts-and.
? Get started with the following commands:
$ cd vue3-ts-and
$ yarn serve
然后安装了几个依赖
yarn add axios ant-design-vue vue-router引入 Antd
import { createApp } from 'vue'import App from './App.vue'
import Antd from "ant-design-vue";
createApp(App).use(Antd).mount('#app')
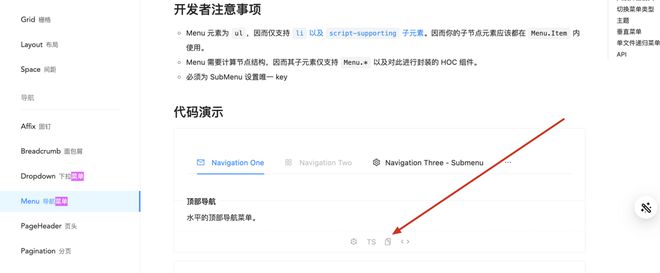
然后,从 https://antdv.com/components/menu-cn 赋值关于 a-menu 的 demo 代码

修改 src/components/HelloWorld.vue
<template> <a-menu v-model:selectedKeys="current" mode="horizontal">
<a-menu-item key="mail">
<template #icon>
<mail-outlined />
</template>
Navigation One
</a-menu-item>
<a-menu-item key="app" disabled>
<template #icon>
<appstore-outlined />
</template>
Navigation Two
</a-menu-item>
<a-sub-menu key="sub1">
<template #icon>
<setting-outlined />
</template>
<template #title>Navigation Three - Submenu</template>
<a-menu-item-group title="Item 1">
<a-menu-item key="setting:1">Option 1</a-menu-item>
<a-menu-item key="setting:2">Option 2</a-menu-item>
</a-menu-item-group>
<a-menu-item-group title="Item 2">
<a-menu-item key="setting:3">Option 3</a-menu-item>
<a-menu-item key="setting:4">Option 4</a-menu-item>
</a-menu-item-group>
</a-sub-menu>
<a-menu-item key="alipay">
<a href="https://antdv.com" target="_blank" rel="noopener noreferrer">
Navigation Four - Link
</a>
</a-menu-item>
</a-menu>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import { MailOutlined, AppstoreOutlined, SettingOutlined } from '@ant-design/icons-vue';
export default defineComponent({
components: {
MailOutlined,
AppstoreOutlined,
SettingOutlined,
},
setup() {
const current = ref<string[]>(['mail']);
return {
current,
};
},
});
</script>
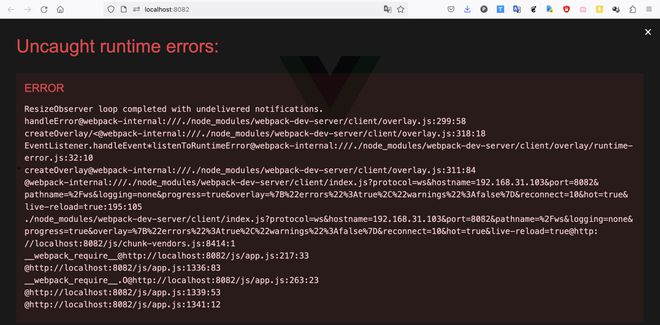
然后运行 yarn serve
解决打开浏览器就报错了:

为什么?什么原因?
回答:
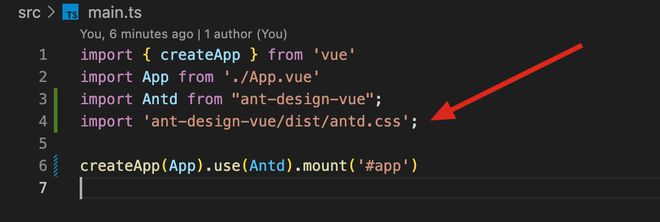
问题已解决

需要加上 import 'ant-design-vue/dist/antd.css'; 这样就一切正常了
以上是 vue3+ts+and 遇到报错:ResizeObserver loop completed with undelivered notifications.? 的全部内容, 来源链接: utcz.com/p/934446.html









