app.use 和 app.mount 有顺序要求吗?
import { createApp } from 'vue'import App from './App.vue'
import Antd from "ant-design-vue";
const app = createApp(App)
app.use(Antd)
app.mount('#app');
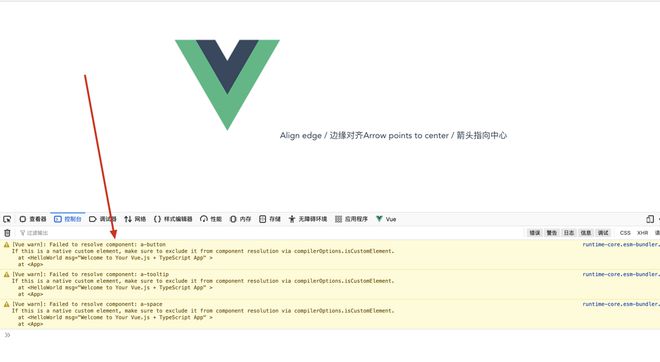
上面这样写就没有问题,但是把 app.mount('#app') 放到 app.use(Antd) 上面就不行了

但是我问 chatGPT,却说没有

回答:
有的,app.mount要放在最后
回答:
app.mount 没有一定要放在后面的说法(但是建议放在最后),他只是起到将Vue实例挂载到 DOM 上面,因此要将app.use注册的插件分成两类
- 组件库、vue-router、vuex(提供数据类的插件)
它们会直接出现在页面上面,需要放在前面确保它们能够挂载到DOM上面进行展示,或者是为页面的展示提供数据(否则出错白屏) - 除开上面的(例如 事件总线等等插件)
这些插件只是起到通信的作用,并不会由于没使用而导致页面白屏(但报错.use not a function)等等(后面用到事件总线的函数也能正常执行)
以上我自己亲自尝试过总结出来的,如果有大佬挖掘过源码的,了解更加透彻的话,欢迎进行补充或指正
以上是 app.use 和 app.mount 有顺序要求吗? 的全部内容, 来源链接: utcz.com/p/934442.html